Het gebruik van Widgets met WordPress
Laatste update: 15 Sep 2020
Wanneer u gebruikt maakt van WordPress, heeft u de mogelijkheid om WordPress Widgets te kiezen en deze in te stellen.
Een widget is een onderdeel dat u in de sidebar van uw website kunt plaatsen. De sidebar kan bij ieder thema ergens anders zitten, maar dit zit meestal links of rechts van uw website. Een widget is een simpel grafisch object dat door een gebruiker in- en uitgeschakeld kan worden om een website vorm te geven. Denk hierbij aan een kalender widget of een zoek widget voor het zoeken op uw website.
Wanneer u gebruikt maakt van WordPress op het pakket, kunt u alle Widgets welke er zijn installeren. Wanneer u echter gebruik maakt van Easy WordPress, zijn er al een aantal widgets voor u geselecteerd en kunt u uit deze widgets een keuze maken. De keuze is hierin niet vrij. Meer uitleg over de beschikbare widgets bij Easy WordPress en het aanpassen hiervan, vind u hier.
De uitleg in dit artikel gaat voornamelijk over de standaard WordPress en niet over Easy WordPress.
Log in in uw WordPress website (domeinnaam.extensie/wp-admin)

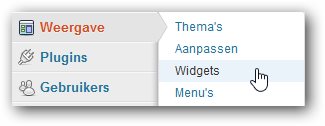
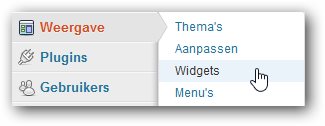
U kunt in het linkermenu kiezen voor 'Weergave' en daarna voor 'Widgets'.

Beheren van widgets
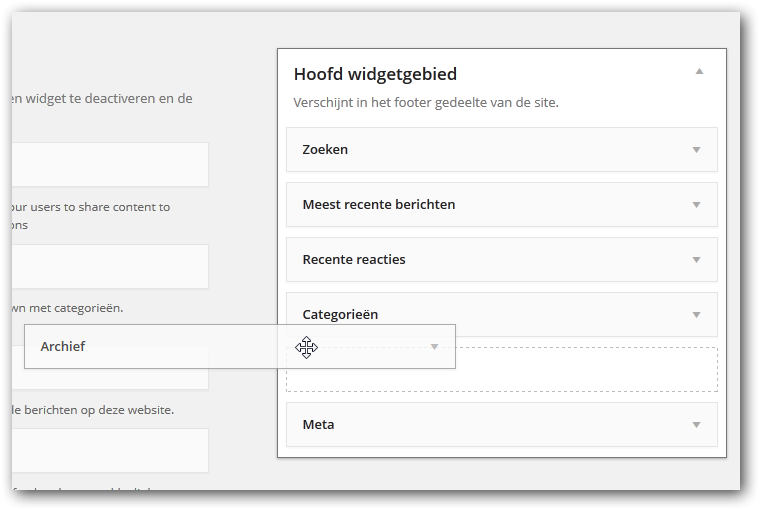
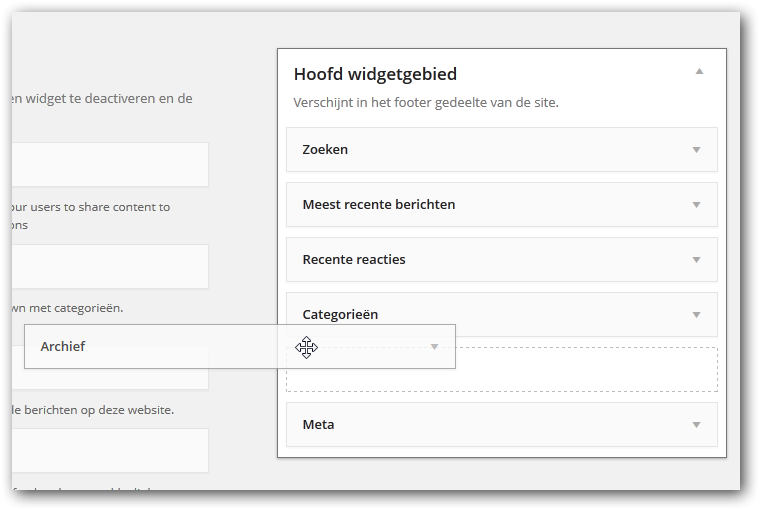
Er zijn verschillende widgets welke u kunt gebruiken en ook verschillende redenen om een widget te gebruiken. Wanneer u naar de widget pagina van WordPress gaat, ziet u al een aantal standaard widgets staan. U kunt widgets verwijderen of toevoegen door ze naar links of rechts te verslepen. Wanneer een widget links of rechts in de sidebar staat, zal deze zichtbaar zijn op de website.

Widgets/plugin toevoegen
Het kan ook voorkomen dat u een bepaalde plugin installeert, waardoor u een extra widget mogelijkheid krijgt bij de beschikbare widgets. Dit gebeurt bijvoorbeeld wanneer u een plugin van Twitter of iets dergelijks installeert, voor het tonen van Tweets. Wanneer ik bijvoorbeeld de plugin 'Twitter Widget Pro' installeert, krijgt u automatisch bij de widgets 'Twitter Widget Pro' te zien, welke u kunt toevoegen aan uw sidebar.

Aangezien er duizenden widgets beschikbaar zijn, zal ik er drie uitlichten. U ziet hierdoor meer informatie over het instellen en het gebruik/beheren hiervan.
Kalender
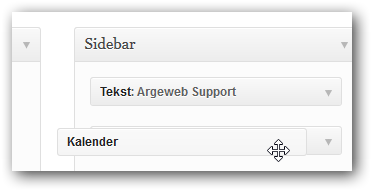
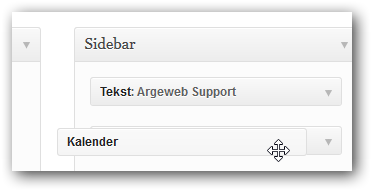
WordPress heeft een aantal standaard widgets welke beschikbaar zijn. Een hiervan is bijvoorbeeld de widget Kalender. Wanneer u een kalender op uw website wilt, kunt u deze widget naar rechts slepen.

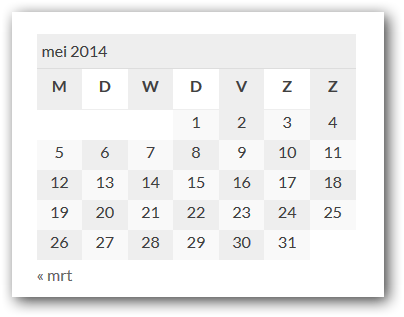
U kunt vervolgens op 'Opslaan' klikken, zodat de widget online komt de staan. Aangezien de sitebar van mijn voorbeeld site aan de rechterkant zit, zal deze widget ook aan de rechterkant van de website komen te staan. De kalender ziet er als volgt uit:

Afbeeldingen in de sidebar
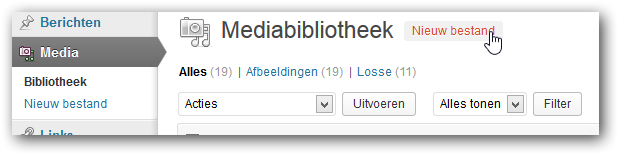
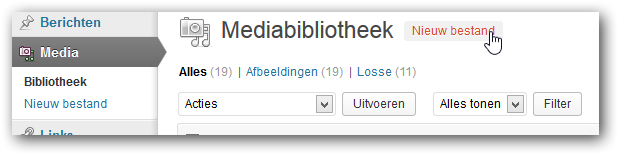
Het is ook mogelijk om binnen de instellingen van een widget een code te plaatsen, waardoor er een afbeelding getoond wordt in de sidebar. U dient hiervoor de afbeelding(en) te downloaden en dit kunt u doen door in het linkermenu te kiezen voor 'Media'. U heeft hier de optie 'Nieuw bestand' en kunt hier op klikken.

U kunt op de optie 'Bestanden Selecteren' klikken en vervolgens de afbeelding naar keuze uploaden. Zodra de afbeelding geŁpload is, kunt u bekijken wat de direct URL van de afbeelding is. U kunt dit bekijken door op de afbeelding te klikken en daarna bij de optie 'Bestand URL:' de volledige URL te kopiŽren. Het is belangrijk dat u deze bij de hand houdt.
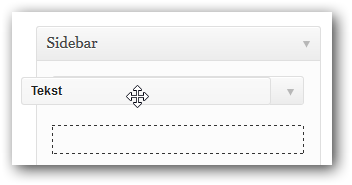
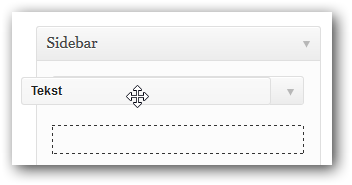
Om de widget daadwerkelijk te plaatsen, kunt u naar de widget pagina gaan en de widget 'Tekst' naar de sidebar slepen.

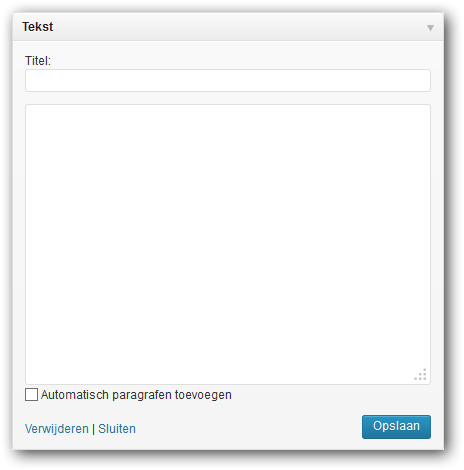
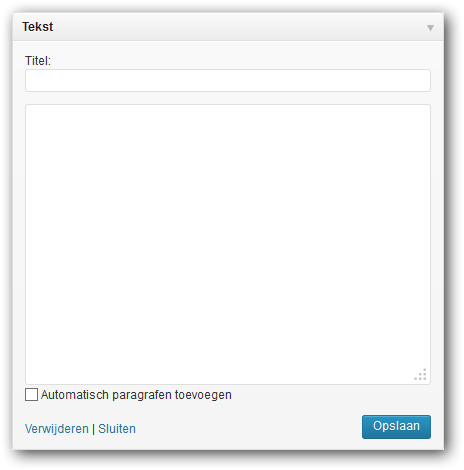
U krijgt daarna de mogelijke opties te zien:

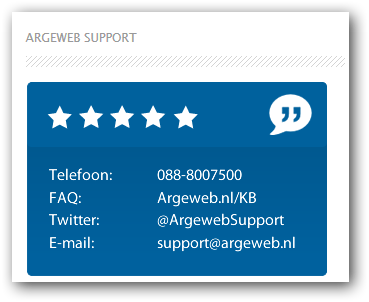
U kunt bij de optie 'Titel' de naam invullen, welke boven de afbeelding zichtbaar zal zijn. Wanneer wij bij deze optie de naam 'Argeweb Support' invullen, zal dit er als volgt uitzien:

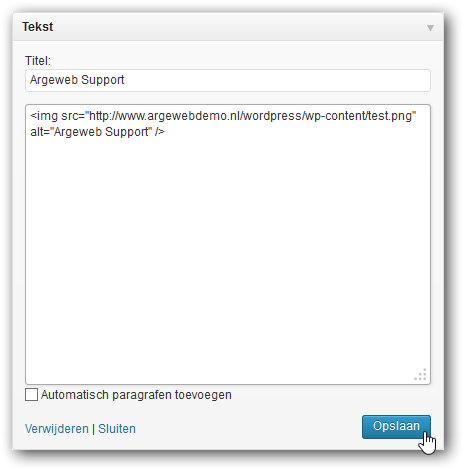
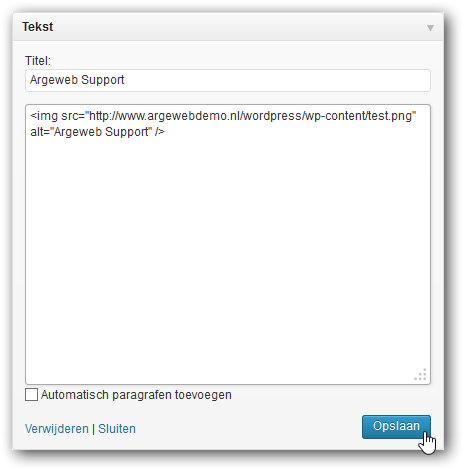
U kunt bij de optie het grote tekstveld de code invullen, welke ervoor zorgt dat de afbeelding zichtbaar zal zijn. Deze code ziet er als volgt uit:
<img src="URL welke u gekopieerd heeft" alt="Naam" />
URL welke u gekopieerd heeft: Eerder in dit artikel heb ik aangegeven dat u een URL bij de hand moest houden. Deze kunt u hier invullen/
Naam: Hier kunt u de afbeelding een naam geven. Deze naam zal zichtbaar zijn wanneer iemand met zijn/haar muis over de afbeelding gaat.
Wanneer ik deze code gebruik voor de URL 'https://www.argewebdemo.nl/wordpress/wp-content/test.png' dan ziet de code er als volgt uit:
<img src="https://www.argewebdemo.nl/wordpress/wp-content/test.png" alt="Argeweb Support" />

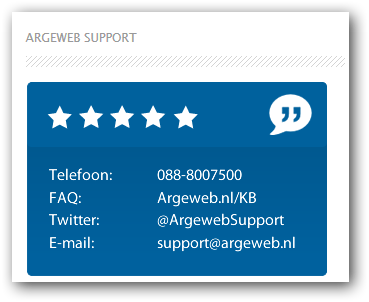
De afbeelding zal vervolgens zichtbaar zijn in de sidebar.

Het is ook mogelijk meerdere afbeeldingen in de sidebar te plaatsen. U kunt dan '<br>' tussen de codes plaatsen.
Zoekfunctie Widget
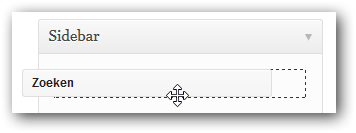
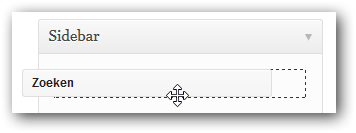
Het is handig voor de bezoekers dat ze op bepaalde zoekwoorden kunnen zoeken in uw website. Deze optie heet 'Zoeken' en deze kunt u naar de sidebar slepen.

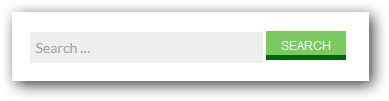
Deze functie zal er als volgt uit komen te zien op uw website:

Een widget is een onderdeel dat u in de sidebar van uw website kunt plaatsen. De sidebar kan bij ieder thema ergens anders zitten, maar dit zit meestal links of rechts van uw website. Een widget is een simpel grafisch object dat door een gebruiker in- en uitgeschakeld kan worden om een website vorm te geven. Denk hierbij aan een kalender widget of een zoek widget voor het zoeken op uw website.
Wanneer u gebruikt maakt van WordPress op het pakket, kunt u alle Widgets welke er zijn installeren. Wanneer u echter gebruik maakt van Easy WordPress, zijn er al een aantal widgets voor u geselecteerd en kunt u uit deze widgets een keuze maken. De keuze is hierin niet vrij. Meer uitleg over de beschikbare widgets bij Easy WordPress en het aanpassen hiervan, vind u hier.
De uitleg in dit artikel gaat voornamelijk over de standaard WordPress en niet over Easy WordPress.
Log in in uw WordPress website (domeinnaam.extensie/wp-admin)

U kunt in het linkermenu kiezen voor 'Weergave' en daarna voor 'Widgets'.

Beheren van widgets
Er zijn verschillende widgets welke u kunt gebruiken en ook verschillende redenen om een widget te gebruiken. Wanneer u naar de widget pagina van WordPress gaat, ziet u al een aantal standaard widgets staan. U kunt widgets verwijderen of toevoegen door ze naar links of rechts te verslepen. Wanneer een widget links of rechts in de sidebar staat, zal deze zichtbaar zijn op de website.

Widgets/plugin toevoegen
Het kan ook voorkomen dat u een bepaalde plugin installeert, waardoor u een extra widget mogelijkheid krijgt bij de beschikbare widgets. Dit gebeurt bijvoorbeeld wanneer u een plugin van Twitter of iets dergelijks installeert, voor het tonen van Tweets. Wanneer ik bijvoorbeeld de plugin 'Twitter Widget Pro' installeert, krijgt u automatisch bij de widgets 'Twitter Widget Pro' te zien, welke u kunt toevoegen aan uw sidebar.

Aangezien er duizenden widgets beschikbaar zijn, zal ik er drie uitlichten. U ziet hierdoor meer informatie over het instellen en het gebruik/beheren hiervan.
Kalender
WordPress heeft een aantal standaard widgets welke beschikbaar zijn. Een hiervan is bijvoorbeeld de widget Kalender. Wanneer u een kalender op uw website wilt, kunt u deze widget naar rechts slepen.

U kunt vervolgens op 'Opslaan' klikken, zodat de widget online komt de staan. Aangezien de sitebar van mijn voorbeeld site aan de rechterkant zit, zal deze widget ook aan de rechterkant van de website komen te staan. De kalender ziet er als volgt uit:

Afbeeldingen in de sidebar
Het is ook mogelijk om binnen de instellingen van een widget een code te plaatsen, waardoor er een afbeelding getoond wordt in de sidebar. U dient hiervoor de afbeelding(en) te downloaden en dit kunt u doen door in het linkermenu te kiezen voor 'Media'. U heeft hier de optie 'Nieuw bestand' en kunt hier op klikken.

U kunt op de optie 'Bestanden Selecteren' klikken en vervolgens de afbeelding naar keuze uploaden. Zodra de afbeelding geŁpload is, kunt u bekijken wat de direct URL van de afbeelding is. U kunt dit bekijken door op de afbeelding te klikken en daarna bij de optie 'Bestand URL:' de volledige URL te kopiŽren. Het is belangrijk dat u deze bij de hand houdt.
Om de widget daadwerkelijk te plaatsen, kunt u naar de widget pagina gaan en de widget 'Tekst' naar de sidebar slepen.

U krijgt daarna de mogelijke opties te zien:

U kunt bij de optie 'Titel' de naam invullen, welke boven de afbeelding zichtbaar zal zijn. Wanneer wij bij deze optie de naam 'Argeweb Support' invullen, zal dit er als volgt uitzien:

U kunt bij de optie het grote tekstveld de code invullen, welke ervoor zorgt dat de afbeelding zichtbaar zal zijn. Deze code ziet er als volgt uit:
<img src="URL welke u gekopieerd heeft" alt="Naam" />
URL welke u gekopieerd heeft: Eerder in dit artikel heb ik aangegeven dat u een URL bij de hand moest houden. Deze kunt u hier invullen/
Naam: Hier kunt u de afbeelding een naam geven. Deze naam zal zichtbaar zijn wanneer iemand met zijn/haar muis over de afbeelding gaat.
Wanneer ik deze code gebruik voor de URL 'https://www.argewebdemo.nl/wordpress/wp-content/test.png' dan ziet de code er als volgt uit:
<img src="https://www.argewebdemo.nl/wordpress/wp-content/test.png" alt="Argeweb Support" />

De afbeelding zal vervolgens zichtbaar zijn in de sidebar.

Het is ook mogelijk meerdere afbeeldingen in de sidebar te plaatsen. U kunt dan '<br>' tussen de codes plaatsen.
Zoekfunctie Widget
Het is handig voor de bezoekers dat ze op bepaalde zoekwoorden kunnen zoeken in uw website. Deze optie heet 'Zoeken' en deze kunt u naar de sidebar slepen.

Deze functie zal er als volgt uit komen te zien op uw website:

Een .nl domein registreren? Eerste jaar slechts 3,99
Categorieën
Woordenlijst
De woordenlijst is een alfabetisch gerangschikte lijst met technische termen die in de artikelen voorkomen.