Argeweb Academy les 4 – Pagina’s en berichten in WordPress

Pagina’s en berichten aanmaken in WordPress
In les 3 hebben we de stijl van je website bepaald door het installeren van een WordPress thema.
Nu je weet hoe je het uiterlijk van je website kunt wijzigen wil je ook tekst en plaatjes toevoegen, want je hebt je website natuurlijk vooral om informatie over te brengen.
We gaan je WordPress thema dan ook vullen met berichten of pagina’s. Voordat we dit doen moet je nadenken over het volgende: ‘Welke pagina’s gaan mijn website vormen?’ en ‘Wil ik nieuwsberichten plaatsen?’. Het is verstandig om de invulling van je website eerst te schetsen. Zo kan je voor jezelf duidelijk krijgen hoe je je website wilt indelen.
Content
In WordPress zijn er twee mogelijkheden om tekst op je website te plaatsen; berichten en pagina’s. Ze lijken erg op elkaar, maar er zit een wezenlijk verschil tussen de twee opties. Dat leggen wij hieronder uit:
Berichten
Een bericht kan je gebruiken als blog of nieuws. Berichten komen op datum gesorteerd op je website te staan en kunnen voorzien worden van een categorie en een tag. Zo kun je een bericht in de categorie ‘Persbericht’ plaatsen. Op deze manier kan iedere bezoeker door op de categorie ‘Persbericht’ te klikken al jouw persberichten zien. Of misschien wil je een blog over je kinderen, dan kan je een categorie ‘Peter en Linda’ aanmaken.
Berichten zijn te zien in je berichtenoverzicht en staan daar onder elkaar. Als je ze aanklikt krijg je het volledige artikel te zien. De berichten zijn vaak voorzien van een ‘Lees meer’ linkje.
Pagina’s
Pagina’s zijn in tegenstelling tot de op datum gesorteerde berichten vast/ statisch. Dit betekent dat ze niet gesorteerd worden op datum. Ook hebben ze geen categorie of tags. Bij een pagina moet je denken aan een vaste homepagina, een ‘Over ons’ pagina, een pagina over de diensten van je bedrijf of over je hobby. Pagina’s neem je vaak ook vast in je hoofdmenu op.
Wij gaan nu allereerst aan de slag met het plaatsen van een bericht.
Bericht plaatsen
Als eerste gaan we een bericht toevoegen. Het toevoegen van een pagina bevat veel gelijkenissen, die behandelen we hierna. Klik op ‘Berichten’ en op ‘Nieuw bericht’.

Berichtbewerker
De berichten en pagina’s delen bepaalde functionaliteiten, zoals de berichtbewerker en het toevoegen van media maar ook het publiceren komt overeen. Het handige aan WordPress is dat er een eenvoudige berichtbewerker, genaamd WYSIWYG (What You See Is What You Get) in zit. Met de berichtbewerker kan je zonder verstand te hebben van HTML code tekst op je website plaatsen en ook meteen zien hoe het eruit ziet. Eigenlijk een soort Word, heel handig!

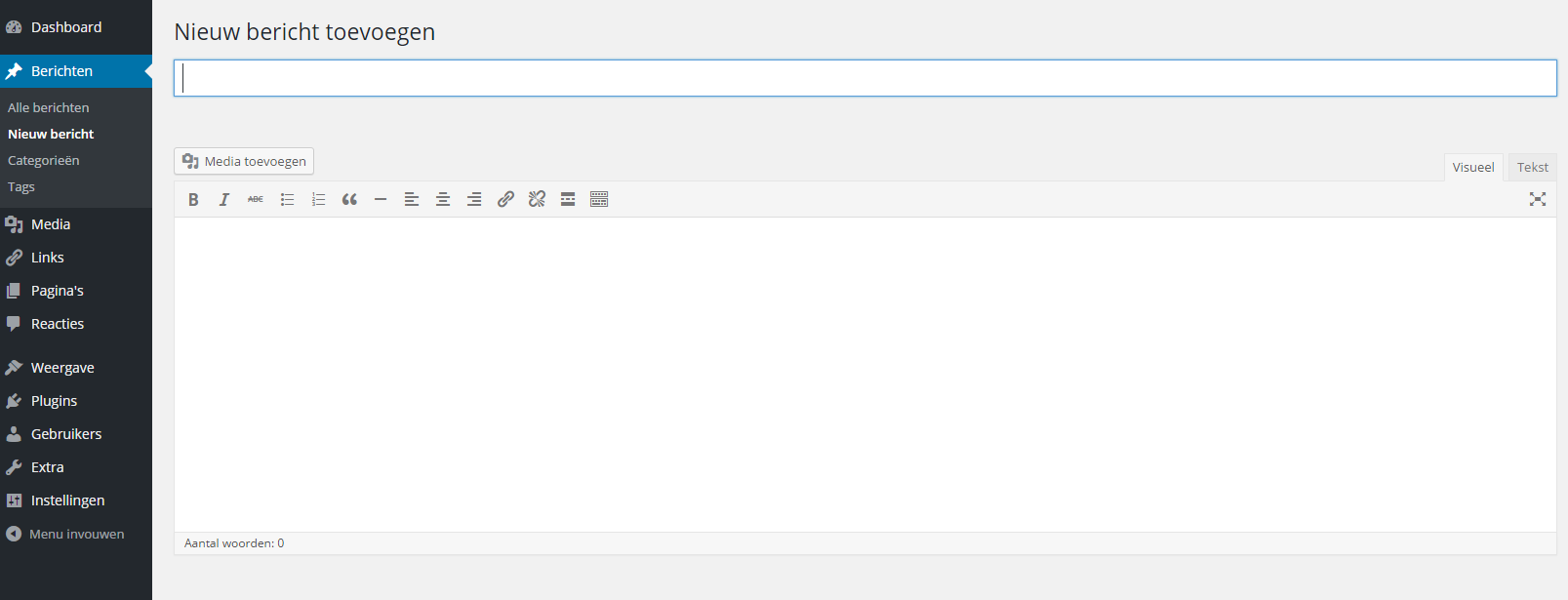
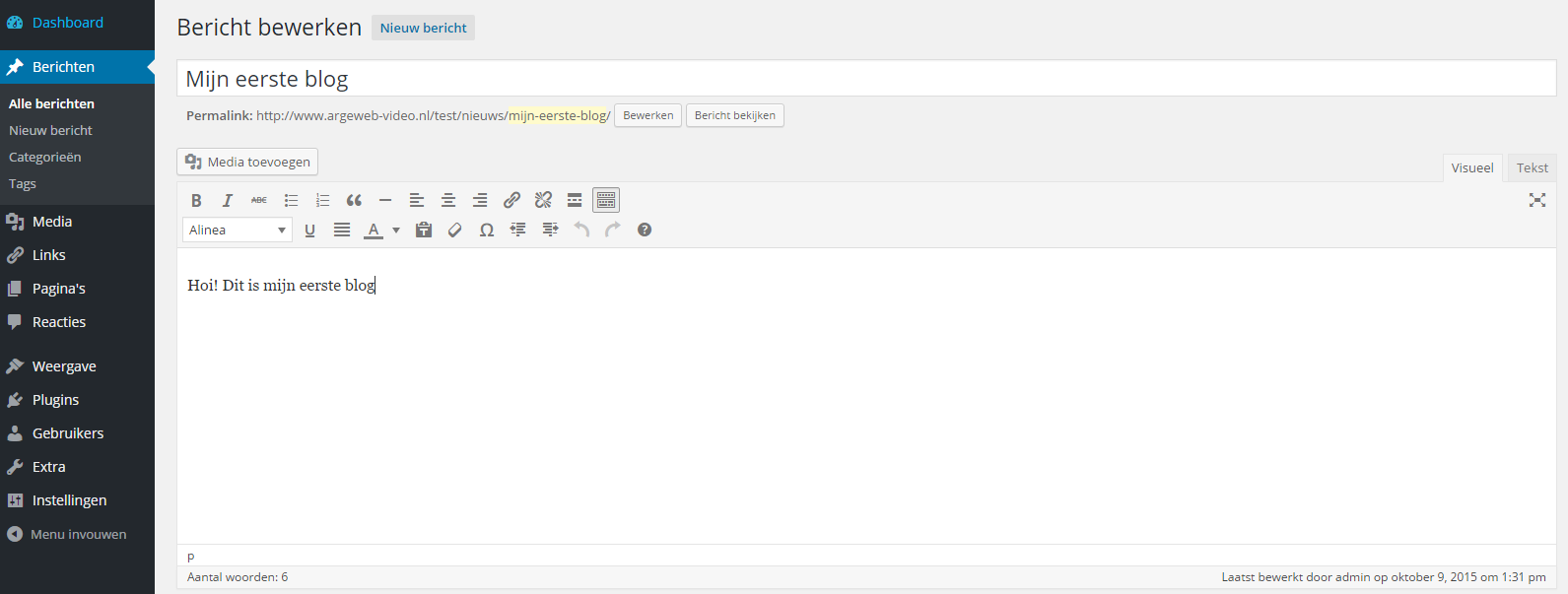
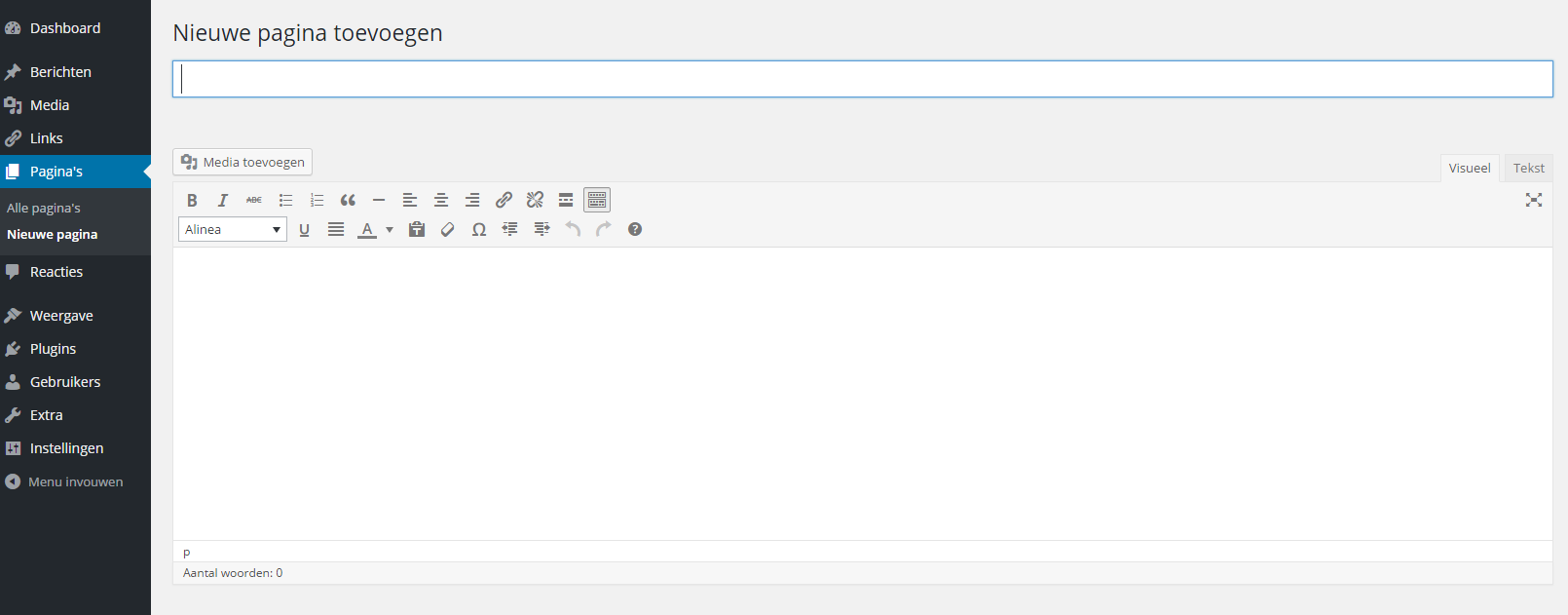
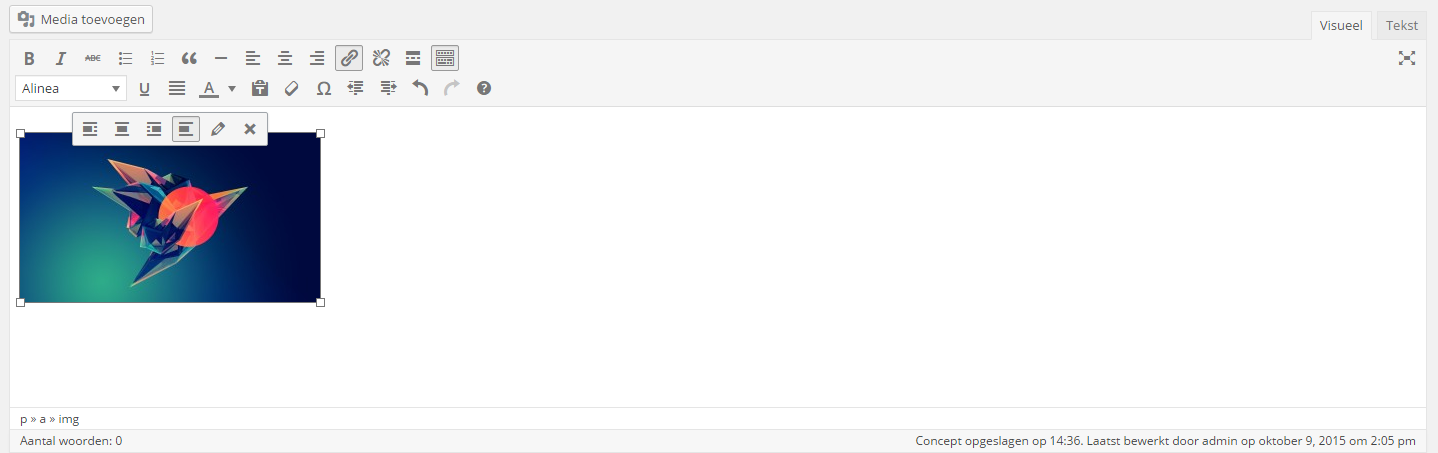
Wanneer je op ‘Nieuw bericht’ hebt geklikt, kom je in bovenstaand scherm terecht. Om meer opties te zien voor het bewerken van de tekst klik je op het onderstaande icoontje.
![]()
Nu verschijnt er een extra werkbalk.

De totale werkbalk bevat nu veel opties die overeenkomen met een tekstverwerker zoals Microsoft Word. Als je met de muis op een optie uit de werkbalk gaat staan zie je wat de optie doet. Loop maar eens door de functies heen.

Titel invoeren
Op de pagina staat een invoerveld met daarin: ‘Titel hier invoeren’.
Klik op het veld en typ het onderwerp van je bericht.
Bericht typen
Klik nu op het vak onder de werkbalk waar alle tekstopties in staan en begin met het typen van je eerste bericht.

Aan de rechterkant kan je een categorie toevoegen en de juiste categorie selecteren.
Kies bijvoorbeeld voor ‘Diensten’, om een categorie aan te maken met alle berichten over diensten.

In het voorbeeld hebben we het bericht gecategoriseerd onder nieuws.
![]()
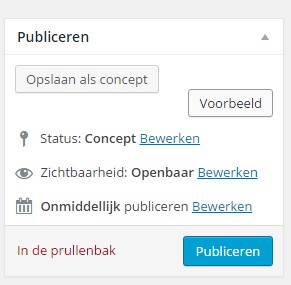
Nu het eerste bericht klaar is kunnen we hem gaan plaatsen. Hier zijn diverse opties voor.
1. We slaan het bericht op als concept, wanneer we het nog niet voor iedereen zichtbaar willen hebben. Hiermee kunnen we de publicatie uitstellen. Dat kan handig zijn als je het bericht pas volgende week wil tonen.
2. Daarnaast kan je ook kiezen het bericht alleen te tonen aan ingelogde gebruikers of aan iedereen (openbaar).
Wil je eerst weten of het bericht er op je site wel goed uitziet? Klik dan op ‘Voorbeeld’. Er opent dan een voorbeeldvenster met daarin het bericht op je website.

Als alles goed is klik je op ‘Publiceren’. Je bericht staat nu live.
Ga naar je website toe en bekijk het resultaat.

In het administratiepaneel via het menu-item ‘Alle berichten’, kan je het bericht ook weer bekijken en aanpassen, of eventueel verwijderen.
Pagina plaatsen
Het publiceren van een pagina heeft veel overeenkomsten met het publiceren van een bericht.


Het verschil bij het aanmaken zit hem voornamelijk in sjablonen en hoofditems en het ontbreken van de categorieën en tags.
Sjabloon
Anders dan bij berichten kan je bij een pagina een ander sjabloon selecteren. Een sjabloon is een variatie in indeling op een thema. Stel, je thema is blauw en heeft ronde hoeken en een speels lettertype, dat zegt iets over je thema. Het sjabloon heeft dan diezelfde eigenschappen, maar geeft aan waar de tekst komt te staan en waar de sidebar (zijkant) komt te staan. Zo kan je een sjabloon hebben waarbij je over de gehele pagina de tekst hebt staan, maar je kan ook een sjabloon hebben dat bestaat uit een linker en rechter sidebar met in het midden de tekst. Je kan een sjabloon zien als een blokkenindeling van je website.
Hoofd
Bij je pagina kan je aangeven waaronder deze pagina moet vallen in de hiërarchie van je website. Als je een hoofditem wilt aanmaken selecteer je onder hoofd ‘Geen hoofd’. Hiermee geef je aan dat de pagina niet onder een hoofdpagina moet komen. Wil je een sub-item maken (een item dat onder een hoofditem valt), selecteer dan uit de dropdown een pagina waaronder de pagina hoort. Heb je bijvoorbeeld een pagina over diensten en voeg je nu een pagina toe over fotografie, wat onderdeel is van je diensten, selecteer dan diensten om de fotografiepagina een subpagina te maken van diensten.

Maak een pagina aan en publiceer deze op dezelfde manier als een bericht. Bekijk nu je website. Je zal zien dat er een extra pagina bijgekomen is.

Afbeeldingen toevoegen
Om de pagina op te vrolijken of om een tekst duidelijker te maken kan je een afbeelding toevoegen aan een bericht of pagina. Afbeeldingen kan je toevoegen aan de mediabibliotheek. Je uploadt de afbeelding één keer en kan de afbeelding daarna overal plaatsen. Om een afbeelding toe te voegen open je het bericht op de pagina.
Klik op de knop ‘Media toevoegen’ boven de berichtbewerker.

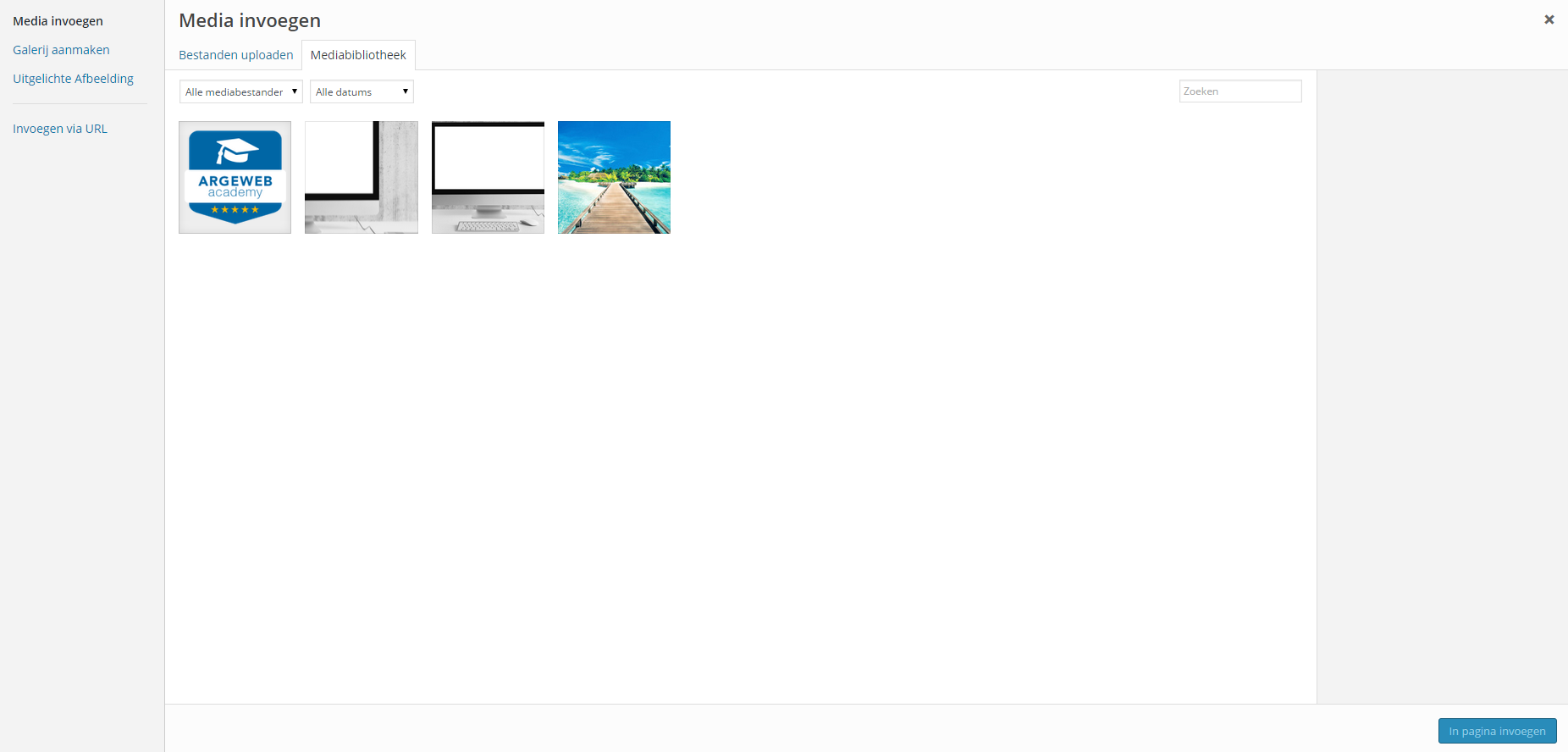
Er opent nu een venster waar je bestanden kunt uploaden. Om een al eerder geüpload bestand uit de mediabibliotheek te kiezen kies je voor de link ‘Mediabibliotheek.

Wij gaan echter zelf een afbeelding toevoegen aan de hand van de volgende stappen.
Stap 1: Klik op de knop ‘Bestanden uploaden’.


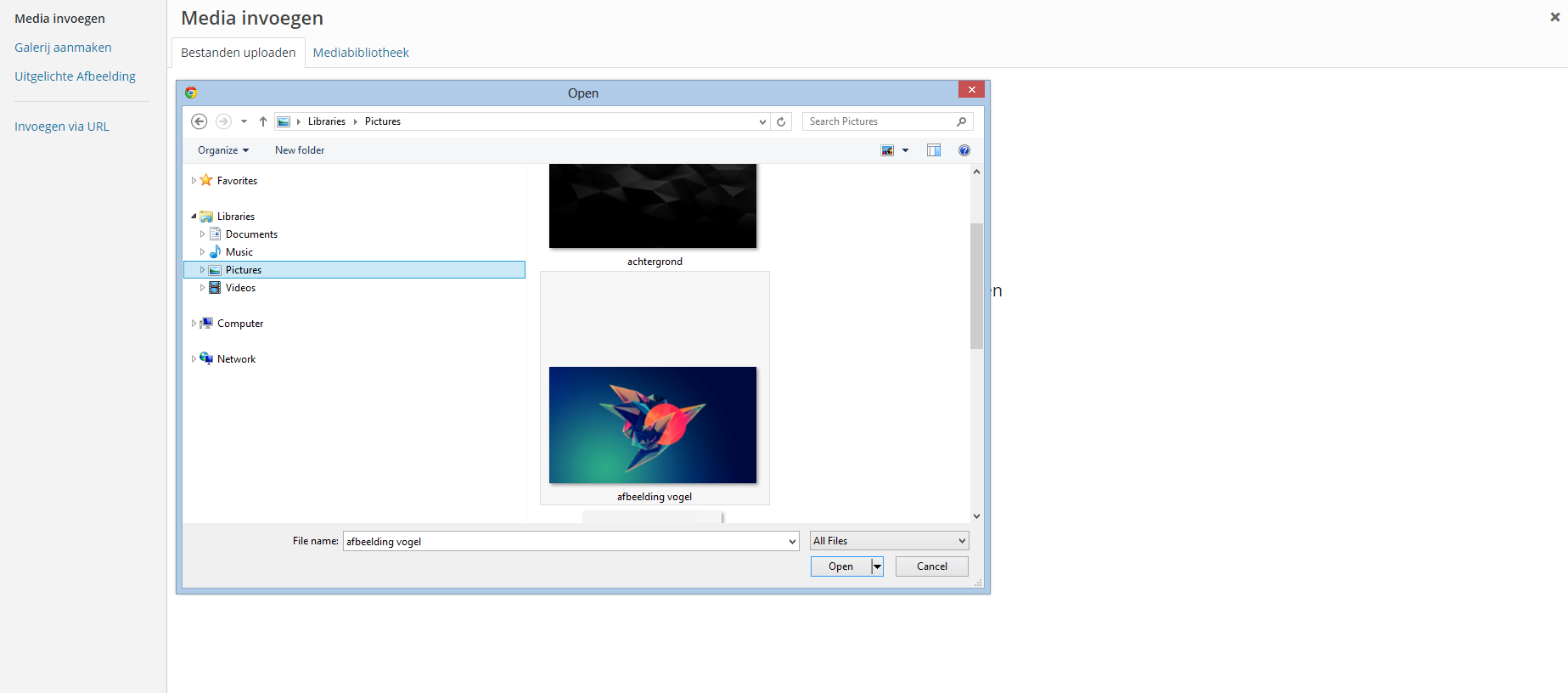
Stap 2: Kies de afbeelding die je wilt plaatsen en klik op ‘Openen’.

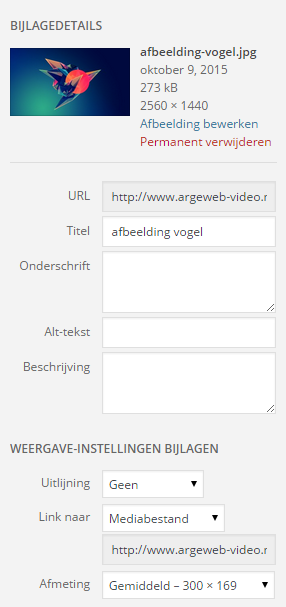
Stap 3: Details en instellingen afbeelding
Er verschijnt nu een venster aan de rechterkant met bijlagedetails. Vul de titel van je afbeelding in en voer bij alt-tekst de webtitel van je afbeelding in. Deze alt-tag is voor de zoekmachine. Google kan namelijk geen plaatjes lezen, alleen maar teksten.

Uitlijning
Onder ‘Weergave instellingen bijlagen’ kan je bij uitlijning kiezen hoe de afbeelding op de pagina gecentreerd moet worden.
Link
Bij ‘Link naar’ kan je kiezen of de afbeelding aan te klikken is door bezoekers. Bij ’Link naar’- ‘Aangepaste URL’ kan je zelf een website URL opgeven waar de afbeelding naartoe moet linken. ‘Link naar’-‘Mediabestand’ zorgt ervoor dat je de afbeelding in het groot kunt openen. ‘Link naar’-‘Geen’ voegt alleen de afbeelding toe, zonder dat deze aanklikbaar is.
Afmeting
Bij ‘Afmeting’ kun je kiezen hoe groot de afbeelding moet worden op de website.
Klik op ‘In pagina invoegen’ om de afbeelding met de zojuist gekozen eigenschappen toe te voegen aan je pagina. Klik op ‘Bijwerken’ om je pagina op te slaan.

De afbeelding kan je verslepen met de muis om hem op een andere plek op de pagina neer te zetten. Als je er op klik verschijnt er een snel menu waarmee je de afbeelding kunt uitlijnen.

Menu
Na het aanmaken van je pagina’s wil je een menu opmaken, zodat je websitebezoekers eenvoudig kunnen navigeren over je website.
Het zelf aanmaken van een menu is eenvoudig en gaan we je nu laten zien.
Stap 1: Klik in het hoofdmenu op ‘Weergave’ -> ‘Menu’s’.
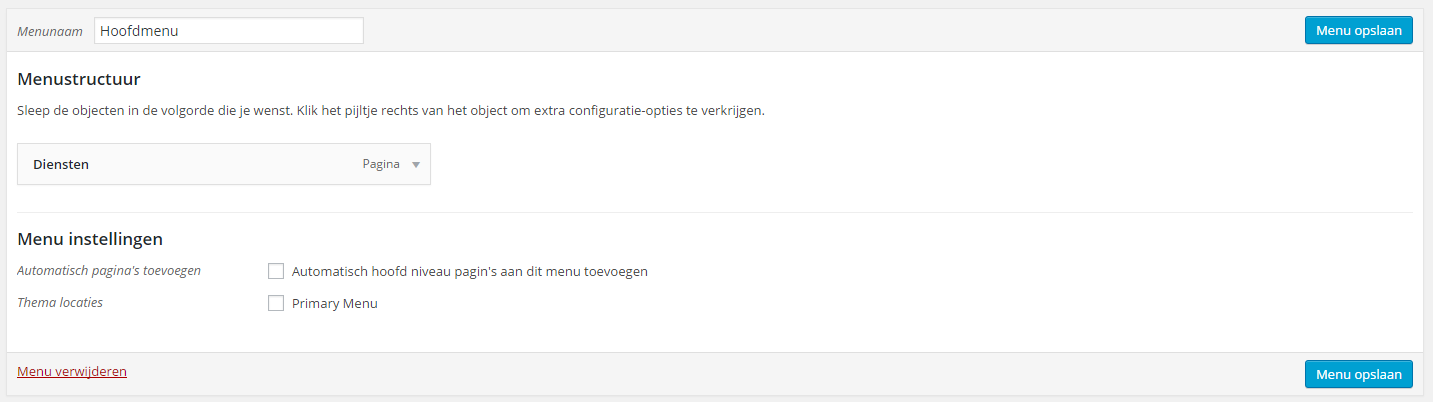
Voer de naam van het menu in bij het veld ‘Menunaam’, bijvoorbeeld ‘Hoofdmenu’. De naam van het menu is op je website niet zichtbaar maar is handig voor jezelf om te weten welk menu het precies is. Je kan namelijk met meerdere menu’s tegelijkertijd werken.

Stap 2: Klik op ‘Menu aanmaken’.
Aan de linkerkant verschijnen diverse blokjes.
Er is een blokje met aangepaste links, hier kan je zelf een URL invoeren en naam toevoegen aan het menu, handig als je naar een externe pagina wilt linken.

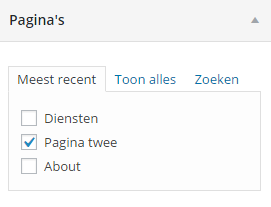
Daaronder staat nog een blokje ‘Pagina’s . In dit blokje staan alle pagina’s die je hebt aangemaakt. Je kan er de meest recente pagina’s bekijken of alles tonen, maar ook zoeken naar paginanamen, handig als je er heel veel hebt.

Het toevoegen van categorieën aan het menu is mogelijk via het onderste blokje.

In deze les gaan we een eerdere aangemaakte pagina in het menu plaatsen.
Stap 1: Klik bij het blokje ‘Pagina’s’ op de pagina(‘s) die je wil toevoegen

Stap 2: klik op ‘Aan menu toevoegen’
![]()
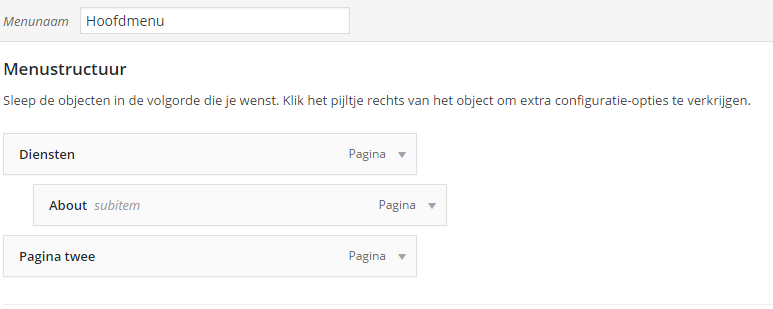
Rechts zie je nu de pagina’s bij het menu verschijnen. Om de volgorde te wijzigen kan je ze boven of onder een ander item slepen.

Stap 3: Klik op ‘Menu opslaan’
Extra
Het is ook mogelijk om een submenu item te maken of een dropdown menu, dit is afhankelijk van het thema. Sleep hiervoor het sub-item iets naar rechts. Je zult zien dat het nu een sub-item is geworden van het bovenliggende item.

Menu naam aanpassen
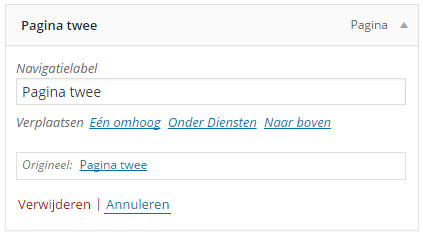
Standaard staat de paginanaam in het menu. Je kunt de naam per menu-item aanpassen.
Stap 1: Klik op het naar beneden wijzende pijltje achter je menu item.
Stap 2: Het menu item klapt nu uit. Wijzig de naam onder ‘Navigatielabel’ en klik op ‘Menu opslaan’.

Zoals je bij het uitklappen ziet kan je op deze manier ook een menu item verwijderen.
Menu activeren
Het menu is nu aangemaakt en bevat de items die we er graag in willen hebben. Het menu is alleen nog niet geactiveerd op de website zelf. We moeten WordPress nog vertellen welk menu het moet laden. Dit doen wij als volgt:
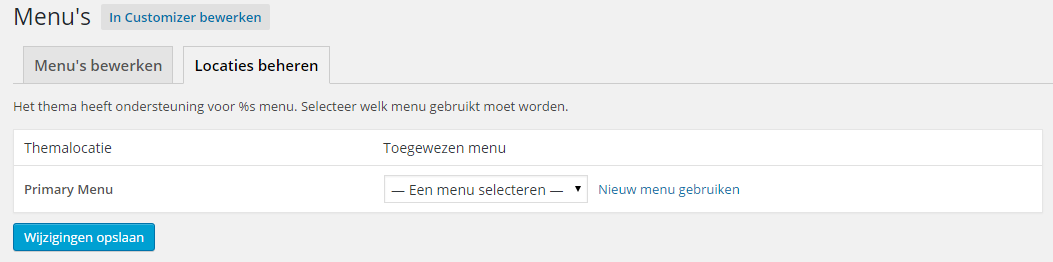
Stap 1: Klik op ‘Locaties beheren’

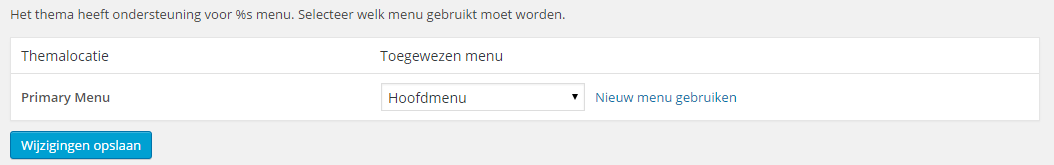
Stap 2: Klik op de dropdown Primair menu’ op het pijltje en selecteer het zojuist aangemaakte menu.
Het is bij sommige templates mogelijk om meerdere menu’s aan te maken en te tonen, er verschijnen dan meer opties. Bij het standaard thema is er maar één optie: het primaire menu.
Klik op ‘Opslaan’.

Het nieuwe menu is nu zichtbaar op de website. Als je een sub-item hebt aangemaakt zal je zien dat deze pas tevoorschijn komt als je met de muis over het hoofditem heengaat.
Bedankt dat je mee hebt gedaan met deze les 4 pagina’s en berichten aanmaken in WordPress. In les 5 gaan wij aan de slag met WordPress plugins en widgets.
Tot dan!