Argeweb Academy les 8 – Menu inrichten en teksten schrijven

Website menu inrichten en teksten schrijven
Hi! Welkom in alweer les 8 van Argeweb Academy. Super leuk dat je meedoet. We hebben je in de vorige les uitleg gegeven over Google Analytics. Dit hebben wij je expres al vroeg uitgelegd, omdat je tenslotte wil weten hoe je het aantal bezoekers van je website kan meten. Je haalt veel relevante informatie uit Google Analytics waar je later ook weer op kan inspelen. Mocht je het nog niet helemaal begrijpen dan is dat geen probleem, deze les was best wel technisch. We gaan aan het eind van Argeweb Academy alles nog eens rustig voor je samenvatten. En je weet het, als je vragen hebt staat onze Servicedesk ook graag voor je klaar.
Omdat we nog niet helemaal klaar zijn met het inrichten van je website, gaan wij daar in deze les mee aan de slag. Je hoeft uiteraard niet per se van WordPress gebruik te maken, als je een ander programma gebruikt waarmee je je website bouwt, dan is deze les ook zeker relevant.
We gaan het namelijk hebben over het invullen van de structuur van je website en over het (aantrekkelijk) schrijven van teksten. De teksten die je schrijft zijn bepalend voor hoe goed je website wordt gelezen. Niet alleen hoe goed je website wordt gelezen maar ook hoe goed je website wordt gevonden in de zoekmachine Google. Het goed vindbaar zijn in Google door het schrijven van de juiste teksten is best lastig. Niet alleen de teksten die je schrijft dragen bij aan hoe je gevonden wordt in Google, ook hoe je je teksten opbouwt en of je er een koptekst aan toevoegt of niet. Dit zullen wij later in deze les aan je uitleggen.
Deze les is als volgt opgebouwd:
– Doelen bepalen voor je website
– Invullen van je menustructuur
– Teksten schrijven
– Teksten aantrekkelijk maken
Doelen voor je website
Zakelijke website
Voordat je je website gaat inrichten en een tekst gaat schrijven is het belangrijk om jezelf de vraag te stellen: wat wil ik eigenlijk bereiken met deze website?
Het antwoord op de vraag vertaal je naar doelen. Bedenk wat je wil dat je bezoeker onthoudt nadat hij je website heeft bezocht. Probeer dit tot drie doelen te beperken. Dit zorgt ervoor dat je niet teveel gaat uitwijken. Hoe meer informatie je van verschillende onderwerpen gaat vertellen, hoe minder mensen onthouden. Dit zou natuurlijk heel jammer zijn; je wil je websitebezoeker de juiste informatie geven en mogelijk ook (regelmatig) terug laten keren. Zorg ook dat je onderscheidende doelen opstelt t.o.v. concurrenten. Bedenk wat jouw bedrijf uniek maakt en communiceer dat.
Blog
Deze bovenstaande tips gelden vooral wanneer je je website zakelijk wil gebruiken. Misschien ben je Argeweb Academy wel gestart omdat je aan de slag wil met een blog. Dan is het uiteraard belangrijk dat je een goed overkoepelend onderwerp hebt bedacht waar jij over gaat bloggen. Maar stel zeker ook doelen op. Het zou natuurlijk mooi zijn als je na een bepaalde periode terug kan kijken en kan zien of je je doelen hebt behaald. In dit geval kan je doelen opstellen als: ik wil aan het eind van het jaar een x aantal bezoekers op mijn website hebben gehad. Of: ik wil dat minimaal 3 personen mijn blog delen of een reactie gegeven.
Webshop
Bij het opstarten van een webshop kan je heel andere doelen hebben. De doelen die je voor een webshop hebt, kunnen meer gericht zijn op het behalen van een bepaalde omzet. Maar ook hierbij is het nog steeds belangrijk om doelen te stellen als het gaat om de inhoud en uitstraling van je website.
Zoals je ziet is het invullen van doelen voor je website best wel afhankelijk van hoe jij je website wil gebruiken. De doelen vormen in ieder geval een leidraad voor hoe jij je website in kan richten en welke informatie jij aan je bezoekers mee wil geven.
Invullen van je menustructuur
Als je je doelen hebt bepaald is het belangrijk dat je nadenkt hoe je je doelen naar je website vertaalt.
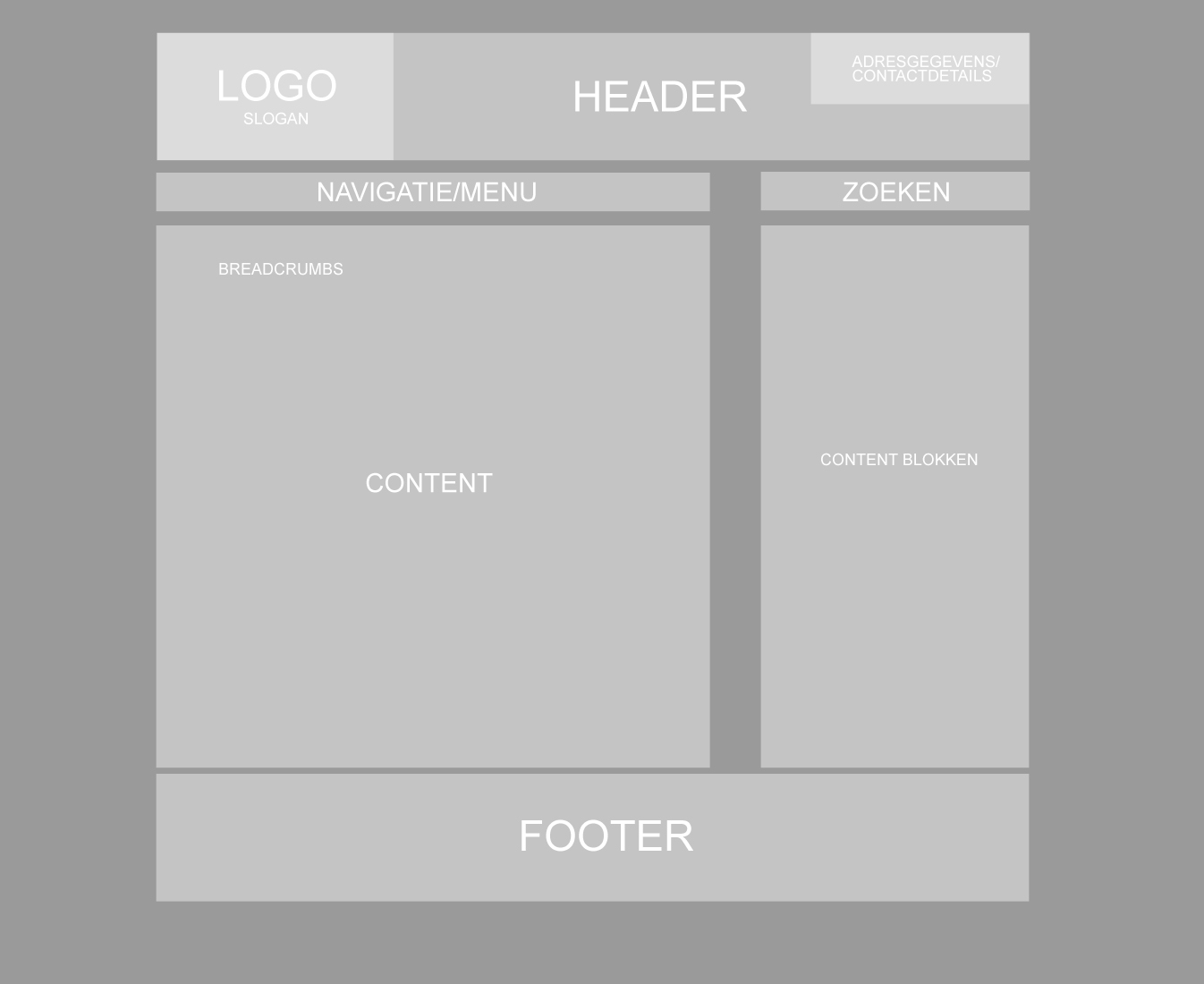
Zorg dat je dus eerst de drie doelstellingen op papier zet die je met je website wil bereiken. Hiermee bepaal je ook welke informatie je bij je bezoeker wil achterlaten. Aan de hand van deze doelen bepaal je de onderwerpen die je op je pagina wil bespreken. Om de juiste onderwerpen voor de juiste pagina te noteren, kan je gebruikmaken van een wire frame. Dat ziet er bijvoorbeeld zo uit:

In het navigatiemenu zoals op de afbeelding is te zien kan je bijvoorbeeld vijf menukoppen aanmaken.
Verstandig is om sowieso in je menu een hoofdpagina/homepage aan te maken en een contactpagina. Als we dan nog een tip mogen geven, dan raden wij je aan om ook een ‘over ons’ of ‘over mij’ pagina aan te maken. Het is leuk om op deze pagina een persoonlijk bericht neer te zetten of een leuke foto van jezelf of van je team te plaatsen. Hiermee laat je zien wie je eigenlijk bent. Je website krijgt min of meer letterlijk een gezicht.
De drie hoofddoelen die je hebt geformuleerd kan je als menu kop aanmaken. Bij het leveren van meer dan drie diensten, maak je natuurlijk meerdere menukoppen aan. Maar zorg er in ieder geval voor dat je menubalk overzichtelijk blijft en dat je niet allerlei onderwerpen op gaat schrijven, die toch niet per se relevant zijn voor de bezoeker. De bezoeker van je website moet in één opslag zien wat je verkoopt of waar je voor staat.
Het is dus belangrijk dat je van tevoren vier of vijf menukoppen bepaalt. Nadat je deze hebt bepaalt kan je de menukoppen aanmaken door middel van pagina’s en vullen met het schrijven van teksten. Hoe je je menu maakt met behulp van pagina’s, lees je terug in les 4.
Teksten schrijven
Waarna je de doelen hebt opgesteld en hebt bepaald waar welke informatie op je website komt te staan, kan je aan de slag met het schrijven van je teksten.
Schrijfstijl
Allereerst is het belangrijk om een bepaalde schrijfstijl voor jezelf te kiezen. Denk hierbij bijvoorbeeld aan het aanspreken van je websitebezoekers en aan de woordkeus. Het is belangrijk dat je erop let dat je niet te formeel gaat schrijven. Sommige websites moeten uiteraard professioneel en formeel zijn, maar het is in de meeste gevallen het beste uitgangspunt om je teksten te schrijven zoals je tegen iemand praat.
Schrijf actief
De teksten op je website komen het beste tot zijn recht als je actief schrijft. Vaak worden teksten te passief geschreven. Dat betekent dat er veel extra woorden aan een zin toegevoegd worden, zoals ‘zou’, ‘kunnen’, ‘worden’.
Voorbeeld:
Passief: De site wordt door ons onmiddellijk voor u gemaakt.
Actief: Wij maken uw site onmiddellijk.
Less is more
Vaak zijn we geneigd om alle ideeën, kennis en nieuwtjes heel uitgebreid te delen. Maar dat is echt niet nodig. Vertel wat je wil vertellen, dat is vaak al genoeg. De lezer begrijpt dan ook veel sneller wat je bedoelt.
Aanspreekvorm
Ga je je websitebezoekers met ‘u’ of met ‘jij’ aanspreken? Dit is wat je bepaalt aan de hand van hoe jij als bedrijf wil overkomen, maar het vergt ook dat je een klein beetje inzicht hebt in het websitebezoek of de doelgroep die je wil aanspreken. Je hoeft hiervoor niet per se een heel onderzoek te doen, je kan ook jezelf verplaatsen in jouw doelgroep. Stel, je bent een zakenman, hoe wil je dan aangesproken worden als je jouw website zou bezoeken?
Lengte van teksten
Probeer de lengte van je teksten te beperken tot 300 woorden. Wanneer je informatie geeft over een product of dienst kunnen 100 woorden soms ook al genoeg zijn.
F-patroon
Je website bezoekers lezen altijd in een F-patroon. Zorg er daarom voor dat je belangrijkste delen van wat jij wil zeggen in dit patroon staan.

Lynch, P.J., Horton, S., (2011). “F pattern and the golden tirangle.” [Online afbeelding]. Gedownload op 17 november 2015, van: http://webstyleguide.com/wsg3/3-information-architecture/4-presenting-information.html.
Je logo komt bijvoorbeeld links bovenin het beste uit. In je alinea kan je ook nog best wat kwijt, maar je ziet dat bezoekers de onderste teksten niet meer helemaal lezen. Zorg er dus voor dat al je belangrijke informatie bovenaan je pagina staat of aan het begin van de onderste alinea’s.
Teksten voor Google
In de inleiding van deze les gaven wij al aan dat wij ook een paar tips zouden geven over het schrijven van teksten om beter gevonden te worden in Google. Eigenlijk is dat heel eenvoudig.
Je hebt het waarschijnlijk ooit wel een keer gehad op school; het schrijven van een tekst. Al op de basisschool leer je dat een tekst begint met een titel, dan volgt de inleiding, daarna de alinea’s waarin je het verdere verhaal uitlegt en natuurlijk eindig je met een slot.
Het is verstandig om bij iedere alinea een tussenkop te gebruiken, want dit leest prettiger.
Je hebt waarschijnlijk ook al vaker met Word gewerkt en de tekst opgemaakt. De titel selecteer je en hier geef je bovenin bijvoorbeeld ‘Kop 1’ aan. Tussenkoppen kan je wederom selecteren en die geef je bijvoorbeeld ‘Kop 2’ mee. Het lettertype en de kleur van de tekst veranderen wanneer je deze koppen toevoegt aan je tekst. Je tekst wordt hier ook veel overzichtelijker van.
Koppen toevoegen in WordPress
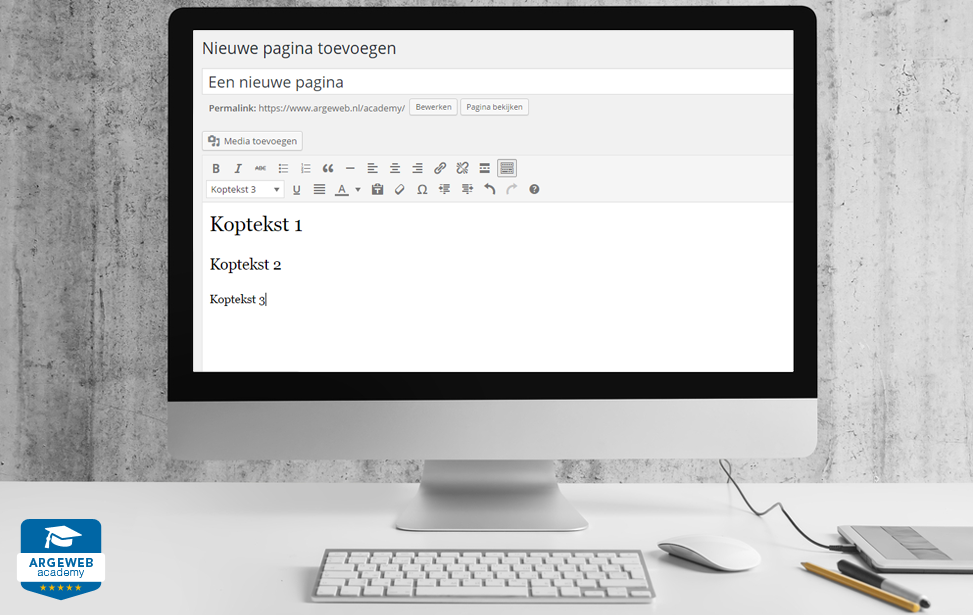
Dit is precies wat je in WordPress ook kan doen. WordPress is vergelijkbaar met Word als het gaat om het opmaken van teksten. Wanneer we een nieuwe pagina aanmaken en een tekst toevoegen, kan je daarna eenvoudig kiezen voor Koptekst 1, Koptekst 2 etc.
Het toekennen van deze kopteksten aan jouw tekst wordt herkend door Google. Google snapt dat als jij ‘Koptekst 1’ hebt gekozen, dat dit de titel van je tekst is. Zorg dat je hier je belangrijkste informatie inzet. Wanneer mensen namelijk Googelen op de woorden die in jouw koptekst staan, zal Google dit herkennen en jouw site komt dan sneller naar voren.
Rankingfactoren Google
Google houdt rekening met bepaalde ‘rankingfactoren’, één van die factoren is dat je je teksten met koppen en tussenkoppen opmaakt. Het is niet duidelijk hoeveel procent het meetelt als je dit toepast, maar het is wel zeker dat het meetelt in de vindbaarheid in Google.
In onderstaand voorbeeld laten wij je zien hoe je Koptekst 1 of 2 toevoegt aan je teksten in WordPress.
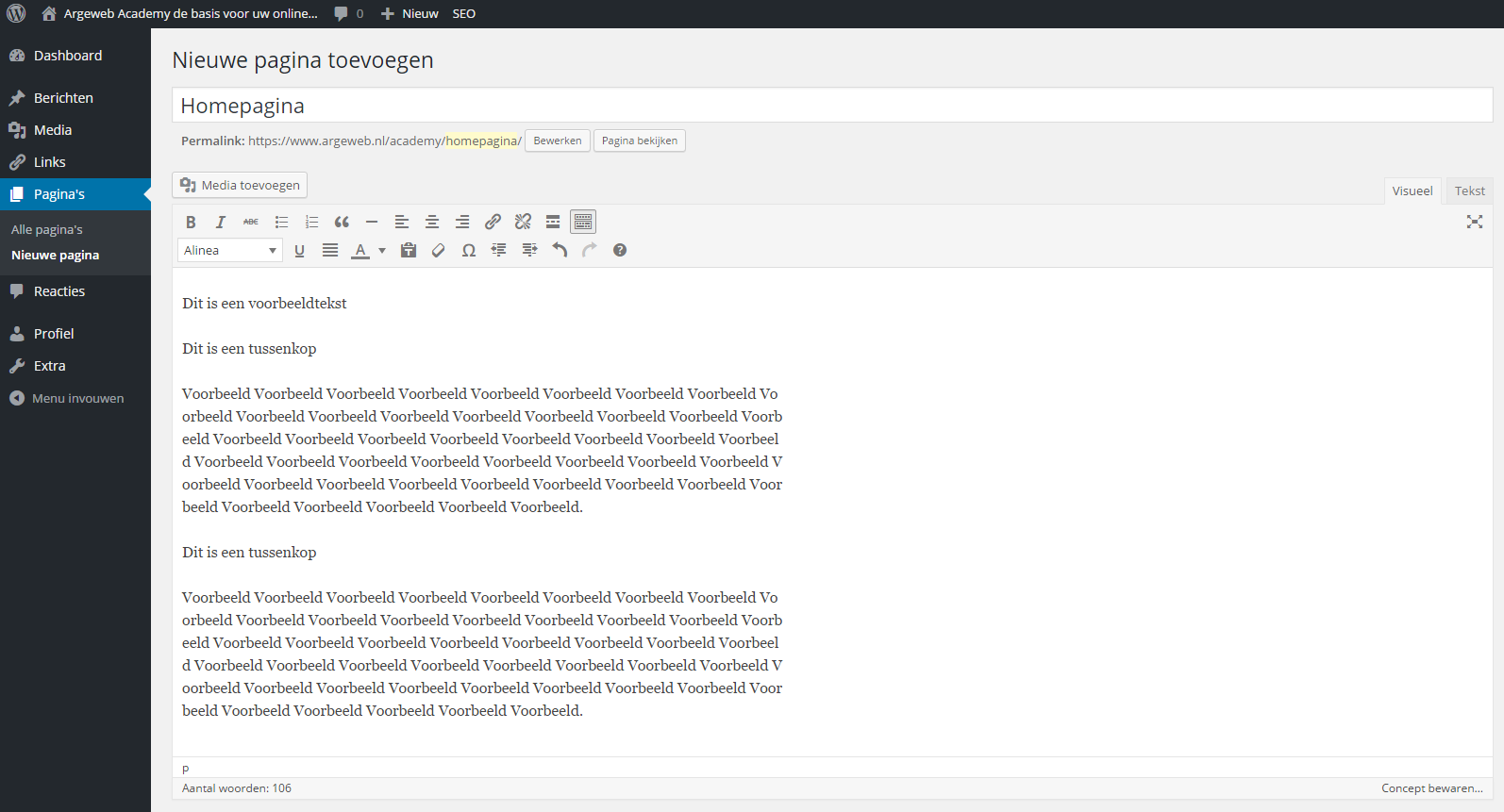
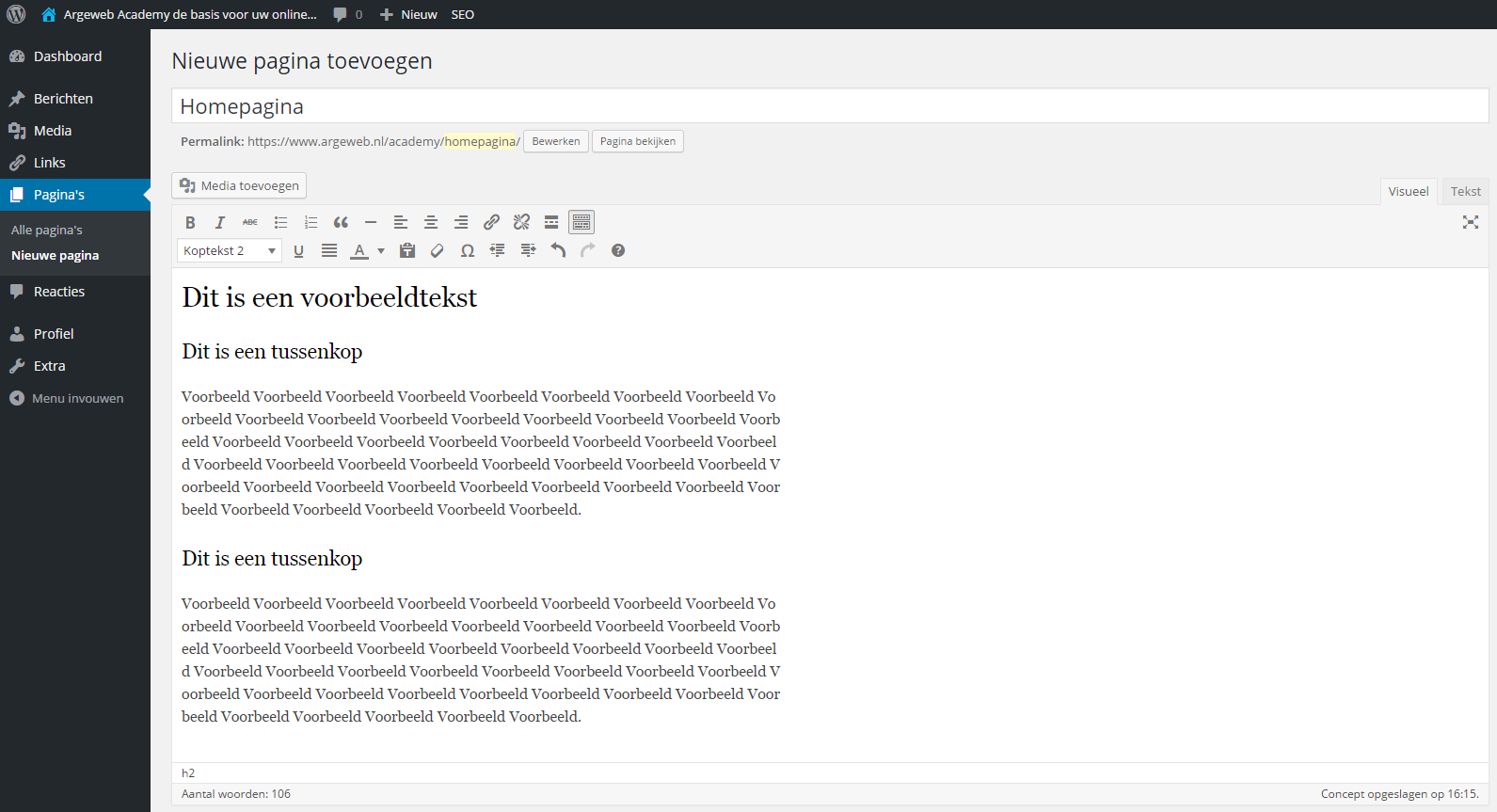
Wij loggen in op WordPress en gaan naar ‘Pagina’s en maken een nieuwe pagina aan. Je weet wat de titel is van je pagina. Wij hebben een voorbeeldtekst toegevoegd om uit te leggen hoe je de headers toevoegt.

Onze koptekst is de zin ‘Dit is een voorbeeldtekst’. Deze gaan wij daarom als ‘Koptekst 1’ neerzetten.
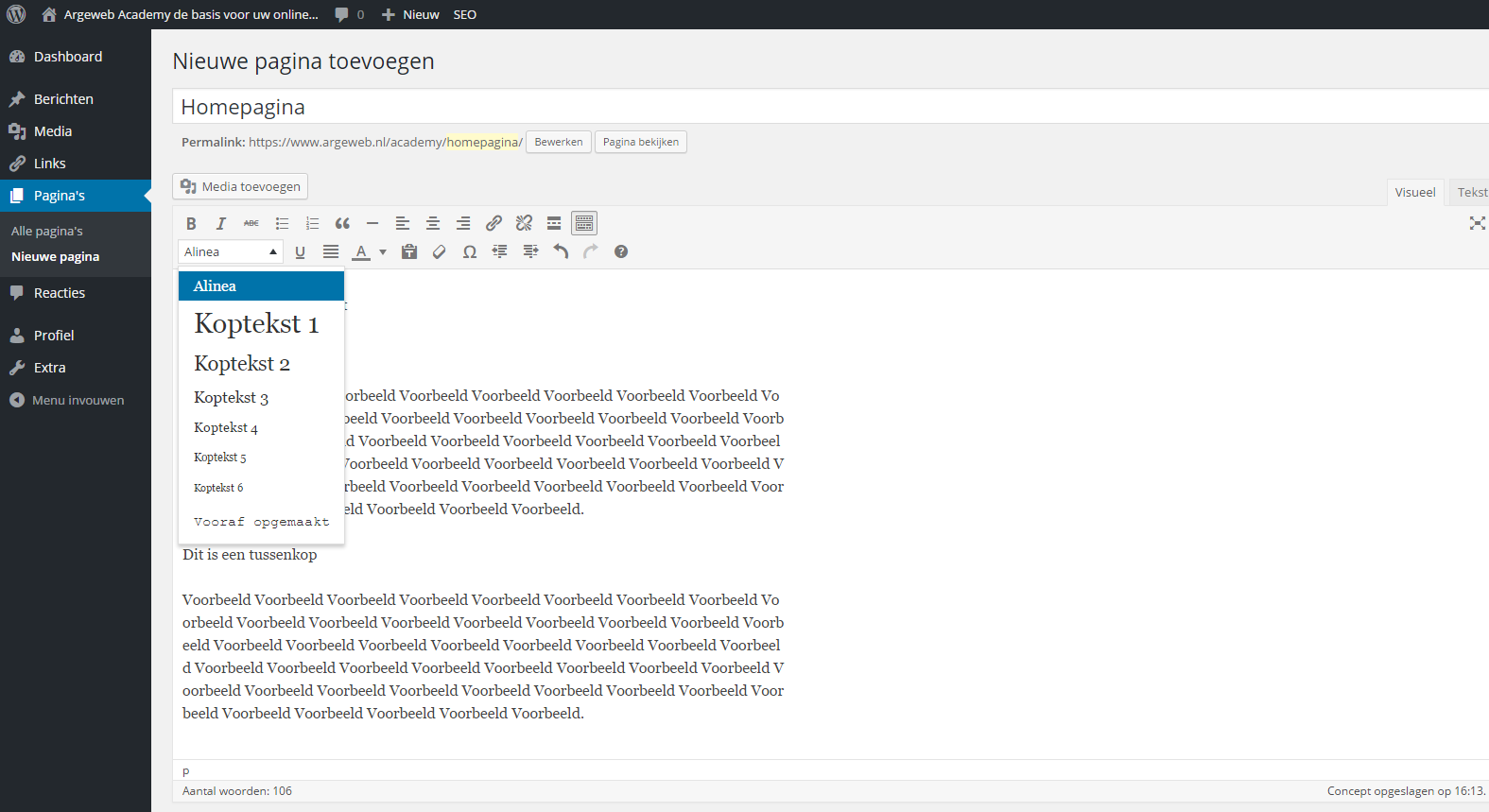
Je selecteert de zin en kiest bij de optie ‘Alinea’ voor ‘Koptekst 1’.

Je tekst komt er dan zo uit te zien:

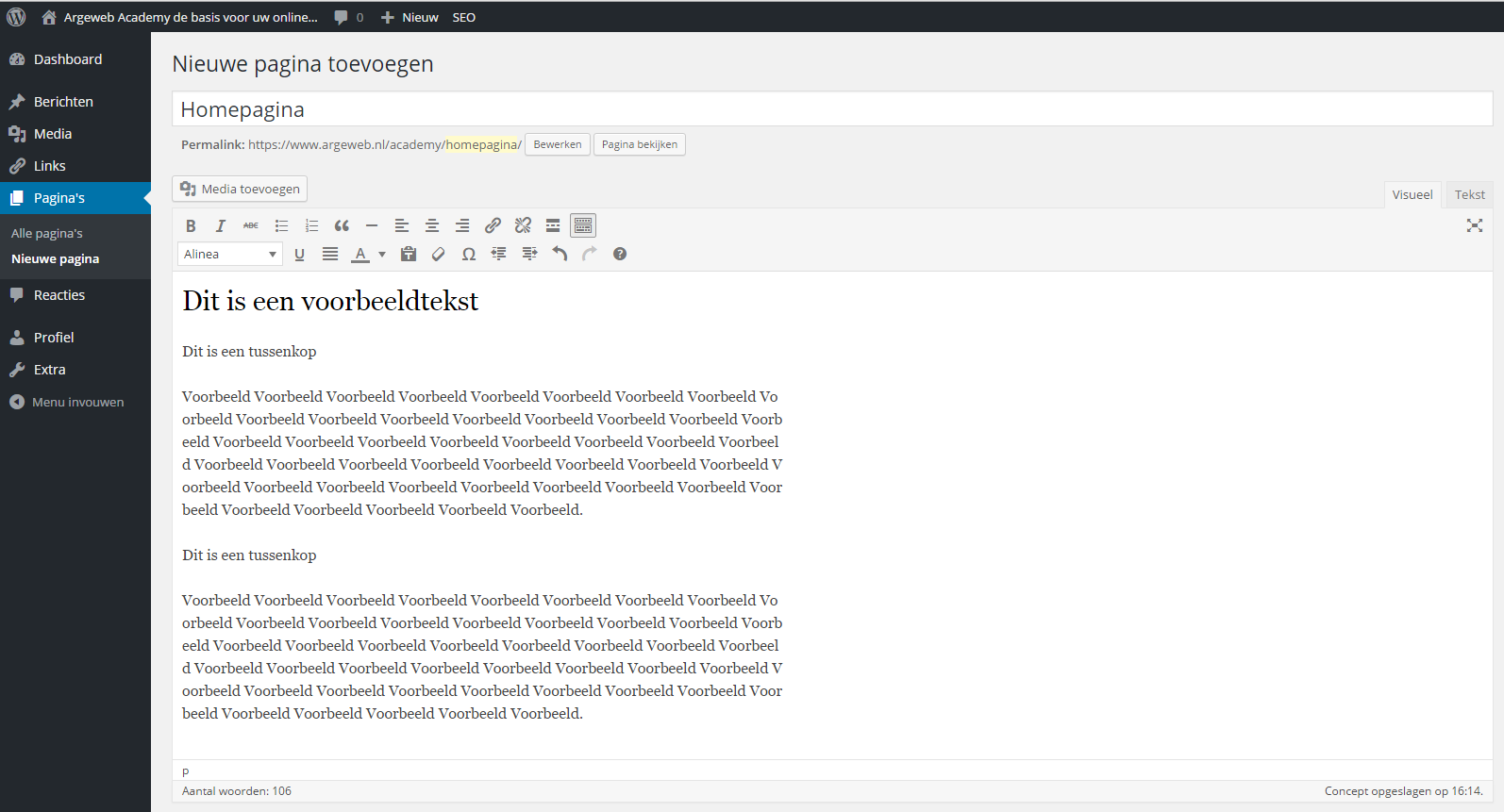
Voor de tussenkoppen bij de alinea kiezen wij voor ‘Koptekst 2’. Je tekst ziet er dan zo uit:

Teksten aantrekkelijk maken
Als je op een website komt, wil je niet een pagina zien met alleen maar tekst. Je wil ook graag wat plaatjes zien, misschien wel een video en natuurlijk moet de vormgeving ook opvallend zijn. Om ervoor te zorgen dat je website aantrekkelijk is, kan je afbeeldingen, video’s etc. toevoegen. Dit noem je ook wel content.
Afbeeldingen toevoegen
In les vier hebben wij je uitgelegd hoe je afbeeldingen aan je pagina kan toevoegen. Zorg ervoor dat je afbeeldingen van een goede kwaliteit gebruikt en dat ze echt meerwaarde hebben voor je tekst. Een verkeerde afbeelding bij je verhaal kan heel erg afleiden en dat is uiteraard niet wat je wil. De afbeelding moet je verhaal immers versterken.
Video toevoegen
Het kan handig zijn een video toe te voegen die uitleg geeft over jouw verhaal. Wij leggen je graag uit hoe je een video toevoegt aan je pagina.
Als je op Youtube een video hebt gezien die je wil delen op jouw pagina of als je zelf via Youtube een filmpje hebt geüpload, dan kan je deze op je pagina tonen. Dit doe je als volgt:
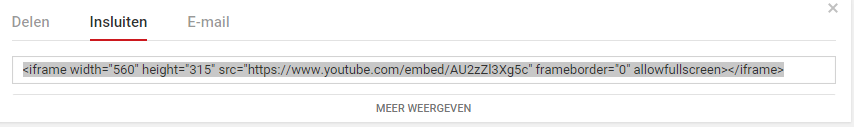
Als je op Youtube een filmpje bekijkt kan je onderin kiezen voor ‘delen’, ‘Insluiten’ of ‘E-mail’.

Kies voor ‘Insluiten’. Er verschijnt dan een link met een klein beetje HTML code. Kopieer deze link.

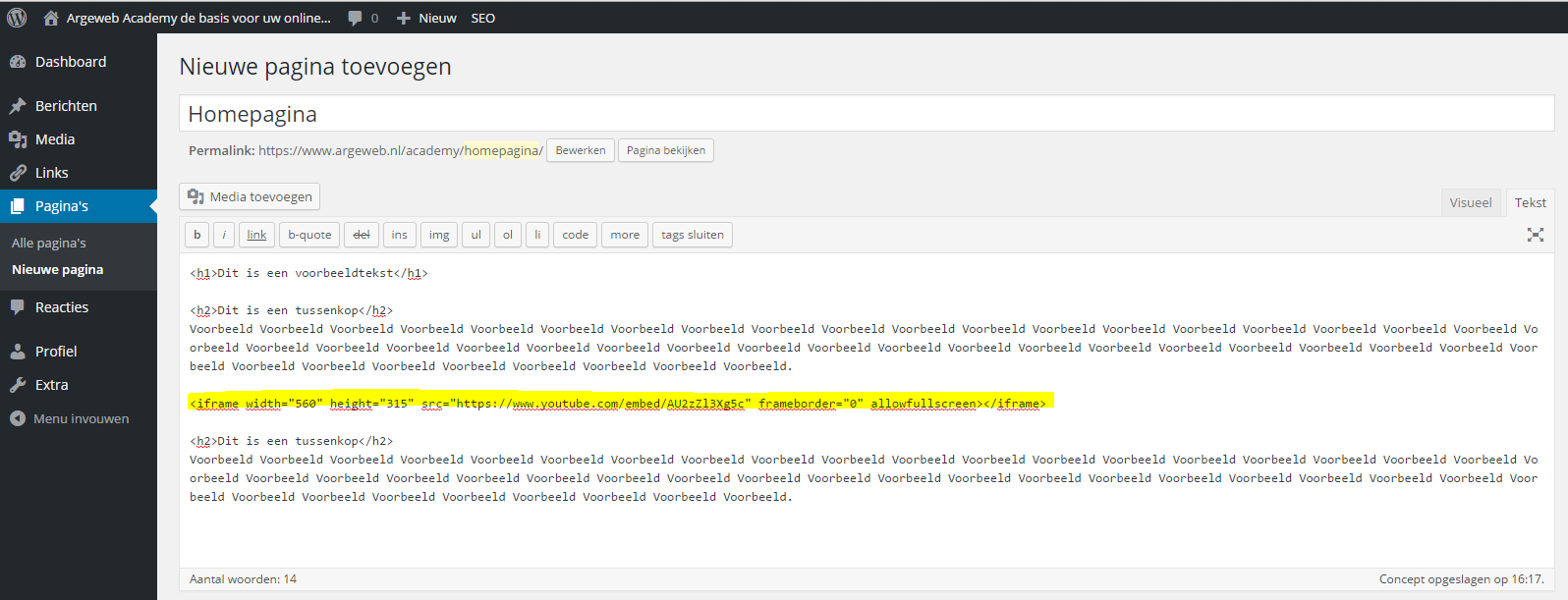
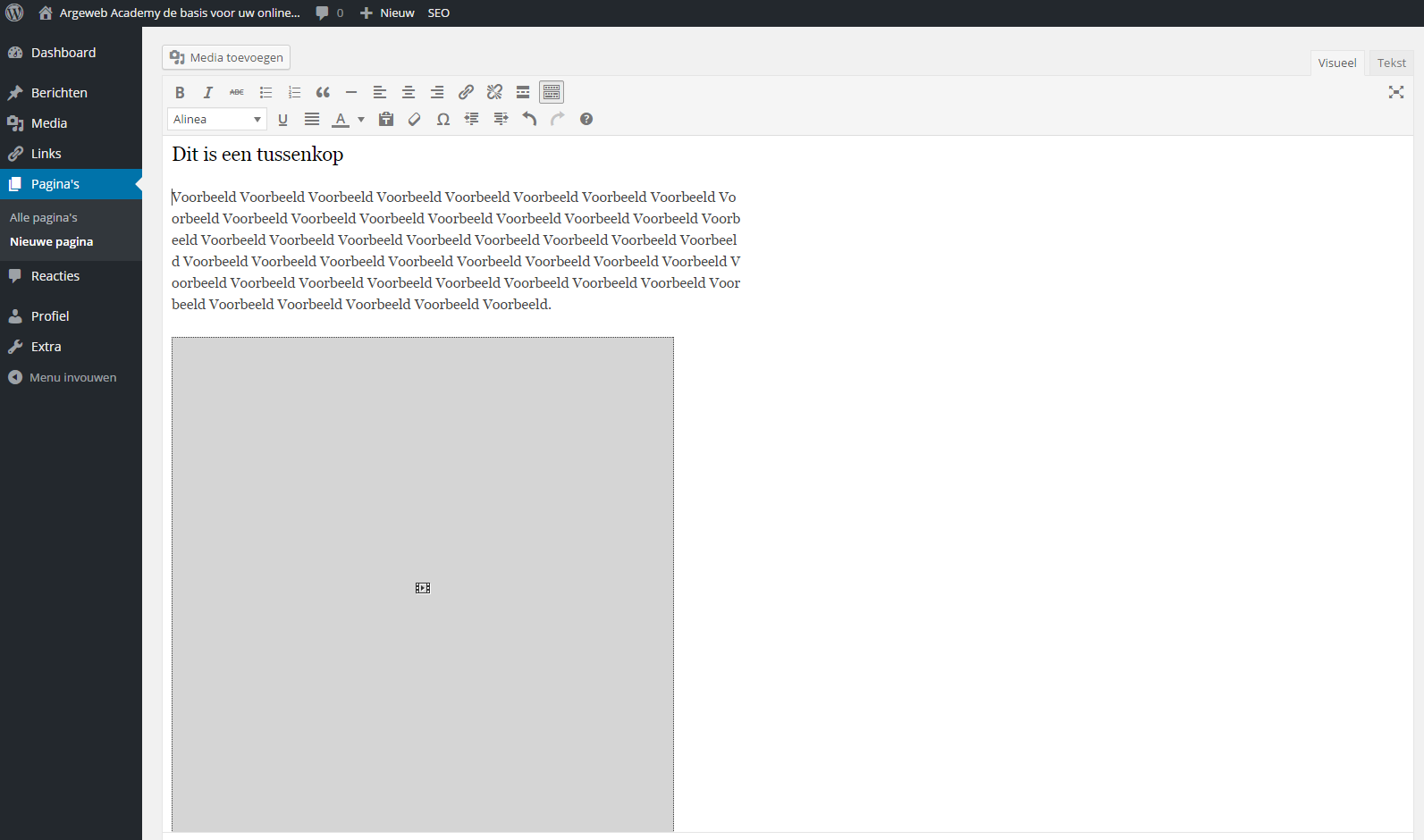
Ga in WordPress weer naar je pagina. Klik naast het tabje ‘Visueel’ op ‘Tekst’. Kopieer de link daar waar je de video wil hebben.

Daarna klik je weer op ‘Visueel’, je ziet dan een boxje waar je video in wordt getoond.

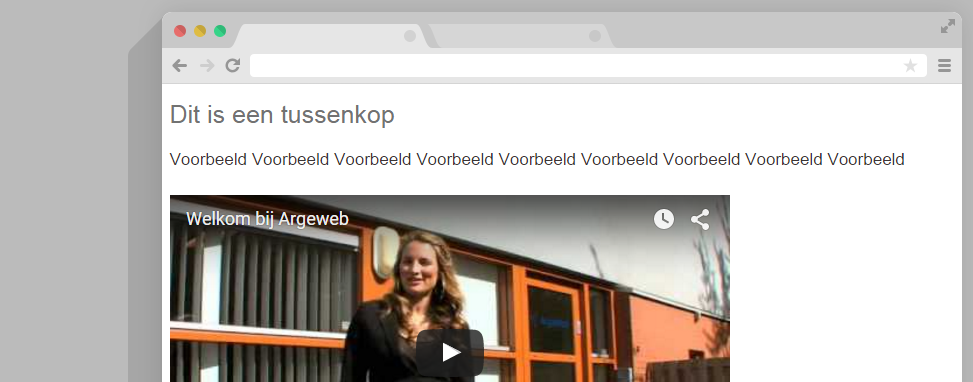
Als je op ‘voorbeeld’ van je pagina klikt, zie je de link naar de video die je hebt gedeeld.

Zo eenvoudig gaat het toevoegen van een video eigenlijk 😉 Je ziet ook direct dat een video een goede onderbreking is tussen je teksten.
Werk met tussenkoppen
We hebben bij het maken van een menustructuur aangegeven dat alinea’s belangrijk zijn. De kop van een alinea maakt het aantrekkelijk voor een lezer om de tekst te gaan lezen. De tussenkop zegt iets over de alinea die volgt. Je kan deze tussenkoppen een ander lettertype geven of een mooie kleur. Het is vooral belangrijk dat je de tussenkoppen definieert als koptekst 2 3 of 4 (zoals bij het kopje ‘Teksten voor Google’ staat uitgelegd), dat je er de belangrijkste informatie uit de alinea in zet en dat je het lezen van je pagina hiermee overzichtelijk en aantrekkelijk maakt.
Dit was het weer, les 8 van Argeweb Academy. Genoeg om even mee aan de slag te gaan, toch?
Leuk dat je hebt meegedaan en wij hopen dat je weer verder kan met het inrichten van je website. Als je teksten hebt toegevoegd wordt het ook nóg leuker en interessanter om je Google Analytics account te bekijken. Kans is groot dat je meer bezoekers op je website hebt omdat je een verhaal te vertellen hebt en mensen je via Google vinden. Hoe leuk is het als je dat kan gaan bijhouden en analyseren?
Mocht je nog vragen hebben, neem dan gerust contact met ons op via: 085-0218861 of support@argeweb.nl.
Bedankt dat je er weer bij was en tot de volgende les!