WordPress child theme: waarom heb je het nodig

Wanneer je een theme hebt geïnstalleerd op je WordPress, is het van belang om daar een kopie van te maken. Zo’n kopie heet een child theme. Waarom een WordPress child theme nodig is en hoe je deze aanmaakt leggen we je in dit artikel uit.
Waarom je een child theme nodig hebt
Stel, je hebt de kleuren van jouw thema aangepast. Enkele dagen later komt er een update beschikbaar van het thema. Je installeert deze, zodat het thema weer is bijgewerkt naar de nieuwste versie.
Vervolgens zie je op je website dat de kleuraanpassingen die je eerder had gedaan zijn verdwenen. Dit komt doordat bij de update je wijzigingen zijn overschreven door de nieuwe bestanden van het bijgewerkte thema.
Dit is waar een child theme van pas komt. Daarin kan je namelijk zoveel aanpassingen doen als je wilt, zonder dat een update van het hoofdthema deze overschrijft.
Het aanmaken van een child theme
Een WordPress child theme aanmaken doe je door middel van een plug-in. Mocht je nog niet bekend zijn met plug-ins van WordPress: dat zijn toevoegingen die je aan je website kan doen in de vorm van een functie.
We gaan nu een plug-in toevoegen voor het creëren van een child theme. Wanneer je in het WordPress dashboard zit, klik je in de linkerkant in het menu op Plug-ins > Nieuwe plug-in.
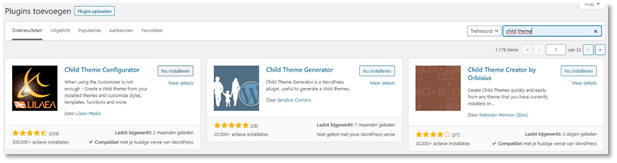
Je komt nu in een overzicht waar je rechts bovenin een zoekterm kunt opgeven. Typ hier de term child theme. Er komen nu diverse plug-ins naar voren die je kan gebruiken om een child thema te maken. Kies Child Theme Configurator en klik op de Nu installeren button.

Vervolgens krijg je de melding dat de plug-in aan het installeren is. Klik daarna op de button Activeren. Je wordt dan doorgeleid naar het plug-in overzicht van je website waar de nieuwe plug-in bij staat.
Juiste theme selecteren bij aanpassingen
Wanneer je wijzigingen wil maken aan je thema, moet je dus in het linker menu naar Weergave > Thema’s en daar het child theme van je thema selecteren.
Dan weet je dat je veilig alle aanpassingen kan maken die je wil, zonder dat deze overschreven zullen worden bij een update van het hoofdthema.