Argeweb Academy les 5 – Plugins en widgets in WordPress

Hi!
Leuk dat je weer aanwezig bent bij Argeweb Academy!
Laten wij even een korte terugblik houden op wat wij tot nu toe hebben geleerd.
In les 1 hebben wij je uitgelegd hoe de wondere wereld van het internet eruitziet, de basis voor een online start. Dat hebben we expres gedaan. We kunnen ons namelijk goed voorstellen dat je van sommige termen uit de hostingbranche of op onze website geen flauw idee hebt wat het betekent. Om je dit zo goed mogelijk uit te leggen hebben we vertelt wat het kopen van een domeinnaam, kiezen van de beste webhosting en je website maken nu eigenlijk is aan de hand van een alledaags voorbeeld, namelijk: een huis kopen in de stad.
In les 2 hebben wij je een rondleiding door WordPress gegeven. Een CMS waarmee je je website kan gaan bouwen en online zichtbaar bent.
In les 3 hebben we uitgelegd hoe je het beste een WordPress thema kan kiezen. De stijl van je website bepaalt de uitstraling en geeft je bezoeker direct een goed of minder goed gevoel (dat ligt natuurlijk aan welk thema je kiest) en of je überhaupt een thema kiest.
In les 4 zijn wij ingegaan op het aanmaken van pagina’s en berichten in WordPress. Dit zijn de onderdelen van je website die je goed moet ordenen en waar je vervolgens de juiste teksten in opschrijft.
Wij zijn nog niet klaar met WordPress en vertellen je daarom vandaag, in les 5, meer over het installeren van plugins en widgets. We gaan je vertellen wat dit precies inhoudt en hoe je het moet installeren.
Aan de slag!
WordPress Plugins en widgets
Plugins en widgets zijn handige tools die je website echt iets extra’s geven. Je kan met WordPress plugins en widgets je website vullen met bijvoorbeeld een contactformulier of een fotogalerij. We gaan je precies uitleggen wat de opties zijn.
We beginnen met de uitleg van plugins.
Een plugin is een speciaal voor WordPress geschreven stukje software. Een plugin kan geschreven worden door mensen die WordPress gebruiken of door echte software ontwikkelaars.
Zichtbare en onzichtbare plugins
Er is een verschil tussen zichtbare en onzichtbare plugins. De zichtbare plugins zie je direct op je website, dit is bijvoorbeeld een contactformulier of een social media button. Onzichtbare plugins zijn bijvoorbeeld een Google analytics integratie (hiermee meet je het aantal bezoekers dat op je website komt) of een tool die de SEO (zoekmachine optimalisatie) van je website verbetert.
Het vinden van een goede plugin
Er zijn enorm veel plugins beschikbaar zowel gratis als betaald. Het is daarom soms lastig om een goede plugin te vinden. Een paar tips waaraan je herkent of een plugin goed is of niet:
- Kijk wanneer de plugin voor het laatst is bijgewerkt door de maker. Als de plugin recent is bijgewerkt weet je dat er actief aan de plugin wordt gewerkt. Dit is belangrijk, want het verkleint de kans op fouten of lekken in de code.
- Bekijk het aantal downloads, dit geeft aan of een plugin populair is.
- Bekijk de beoordelingen. Een plugin wordt beoordeeld aan de hand van een aantal sterren. Kijk natuurlijk wel altijd even of er meerdere beoordelingen zijn geweest, dit is realistischer dan één beoordeling met 5 sterren.
Plugin installeren
Nu hebben we de basis vertelt en gaan we door met het installeren van een plugin. Een veelgebruikte plugin is een contactformulier, een bij ons bekend contactformulier is ‘Contact form 7’. Deze gaan wij installeren:
-
- Log allereerst in op je WordPress account.
- Klik links in het dashboard op ‘plugins’
- Klik rechts bovenin op ‘Nieuwe plugin’
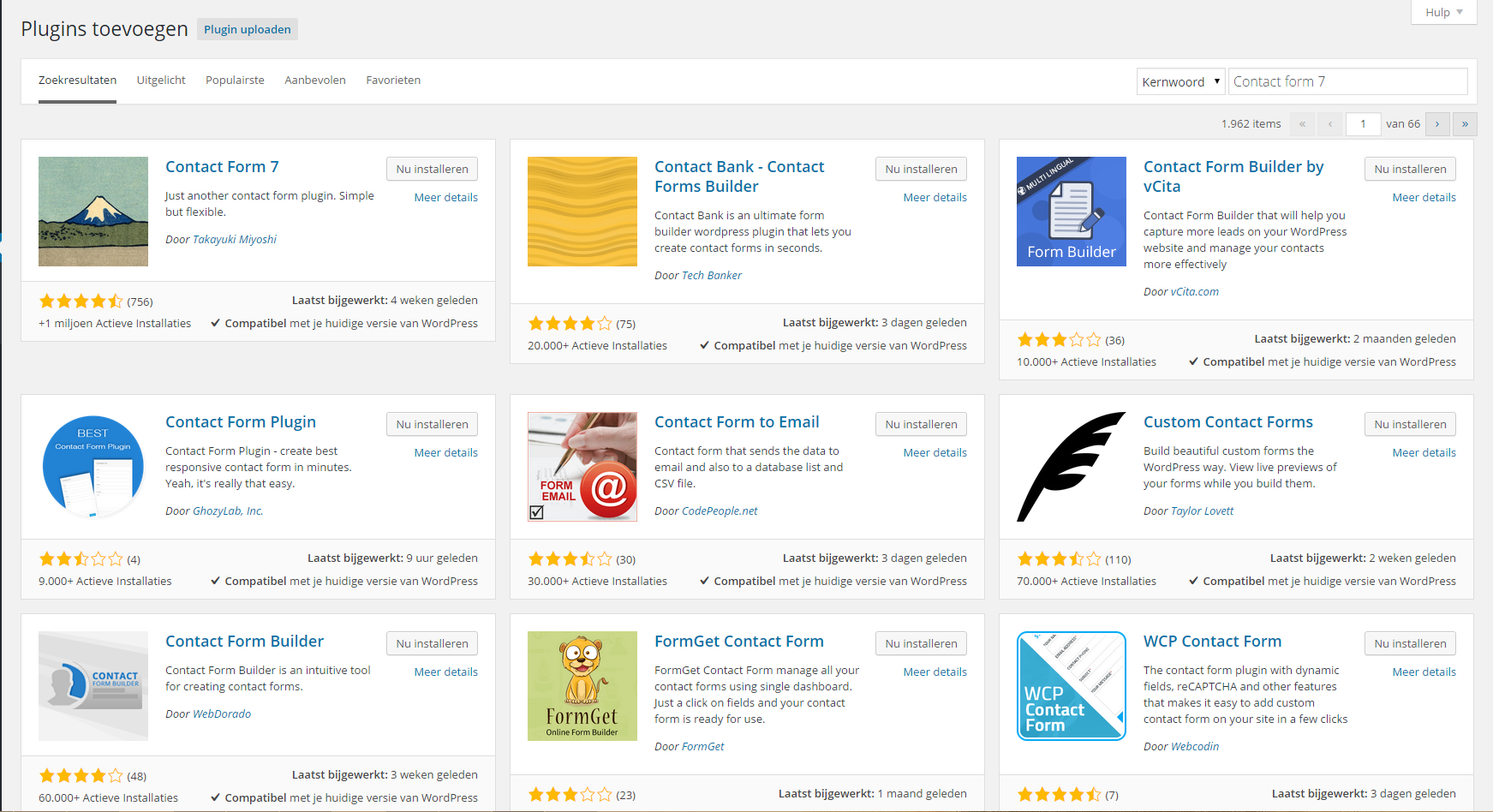
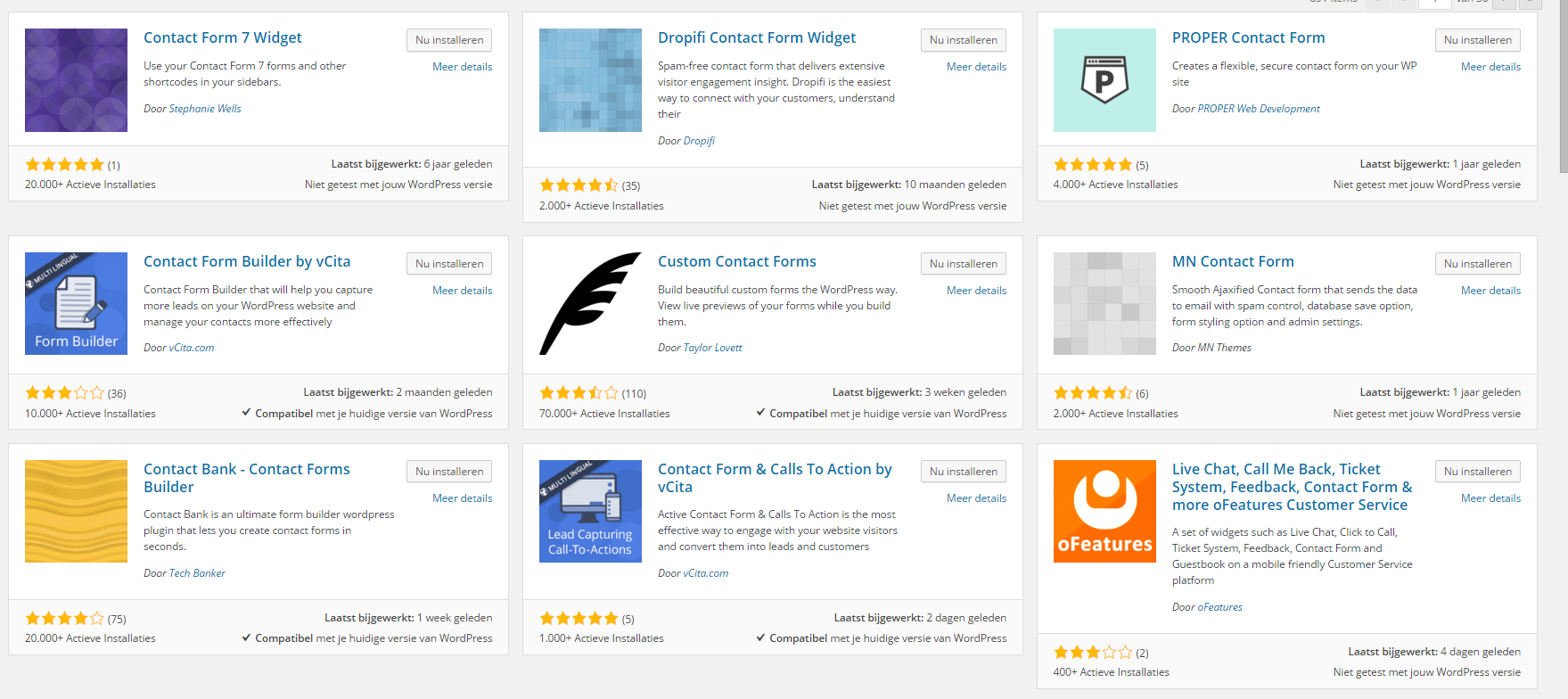
- Omdat wij weten welk contactformulier wij willen installeren, typen wij rechts bovenin in de zoekbalk ‘Contact form 7’. Onderstaand overzicht krijg je te zien in WordPress.

-
- Als eerste zie je ‘Contact Form 7’ staan, om deze te installeren klik je op ‘Nu installeren’.
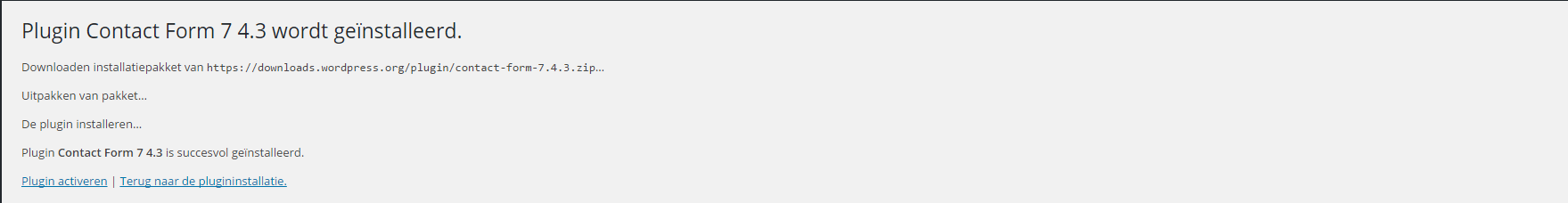
- De plugin wordt geïnstalleerd. Als dit succesvol is gebeurd, zie je dit scherm:

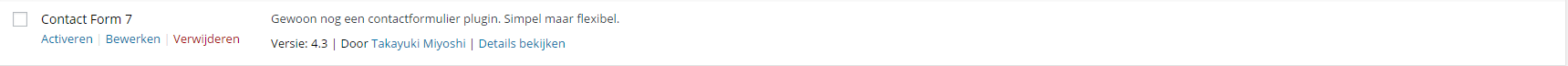
- Klik nu weer links in de menubalk op ‘Plugins’. Bij het succesvol installeren van de plugin, zie je deze tussen al je andere plugins staan.
- Je bent nog niet helemaal klaar, de plugin is geïnstalleerd in jouw WordPress omgeving, maar om de plugin ook daadwerkelijk te gebruiken, moet je deze eerst activeren. In het overzicht van je plugins zie je ‘Contact Form 7’ staan en daaronder ‘Activeren’. Klik hierop.

- Je plugin is nu geactiveerd. Dit verschijnt bovenin je scherm.

Wij hebben natuurlijk een plugin geïnstalleerd voor een contact formulier. Daarom is er links in je dashboard een extra optie toegevoegd.
Dat ziet er zo uit:

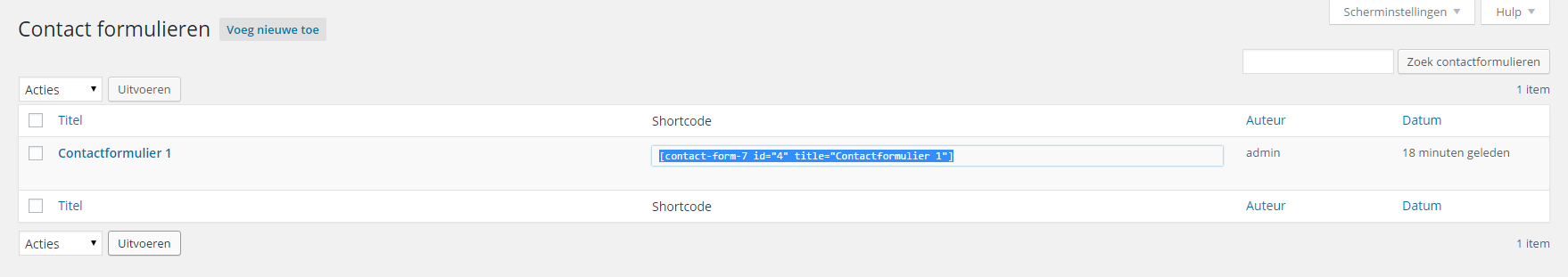
Onder reacties staat nu ook ‘Contact’. Als je hierop klikt zie je het geïnstalleerde contactformulier erbij staan.
Plugin op je pagina zetten
Je ziet de titel van de plugin, in dit geval heet de plugin ‘Contactformulier 1’. Daarnaast zie je de ‘ Shortcode’. Deze heb je nodig om het contactformulier in je pagina te plaatsen. Klik op de code en je kan deze nu selecteren. Kopieer de code.

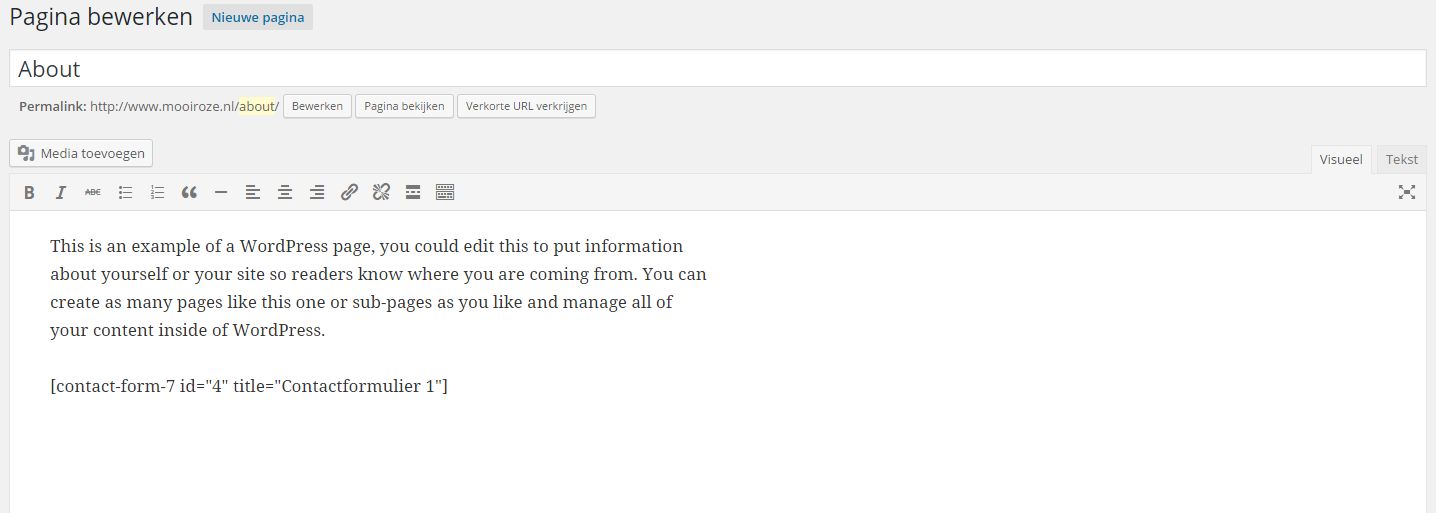
Ga nu naar de pagina waar je het contactformulier wil tonen. Klik op ‘Bewerken’. Plak de zojuist gekopieerde code onderaan de tekst van de pagina.

Klik rechts op ‘Bijwerken’.
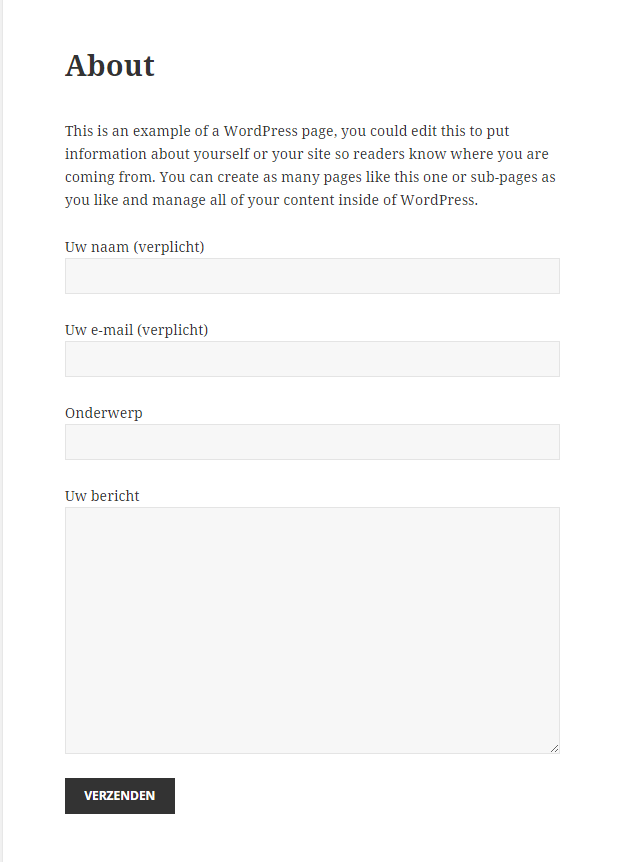
Ben je ook zo benieuwd hoe je website eruit ziet met contactformulier? Klik dan op ‘Wijzigingen bekijken’.

Plugin personaliseren
In het geval van het contactformulier bestaat er natuurlijk een kans dat je deze graag op je eigen wensen afstemt. Dit kan heel eenvoudig.
- Klik op ‘Contact’
- Klik op ‘Bewerken’
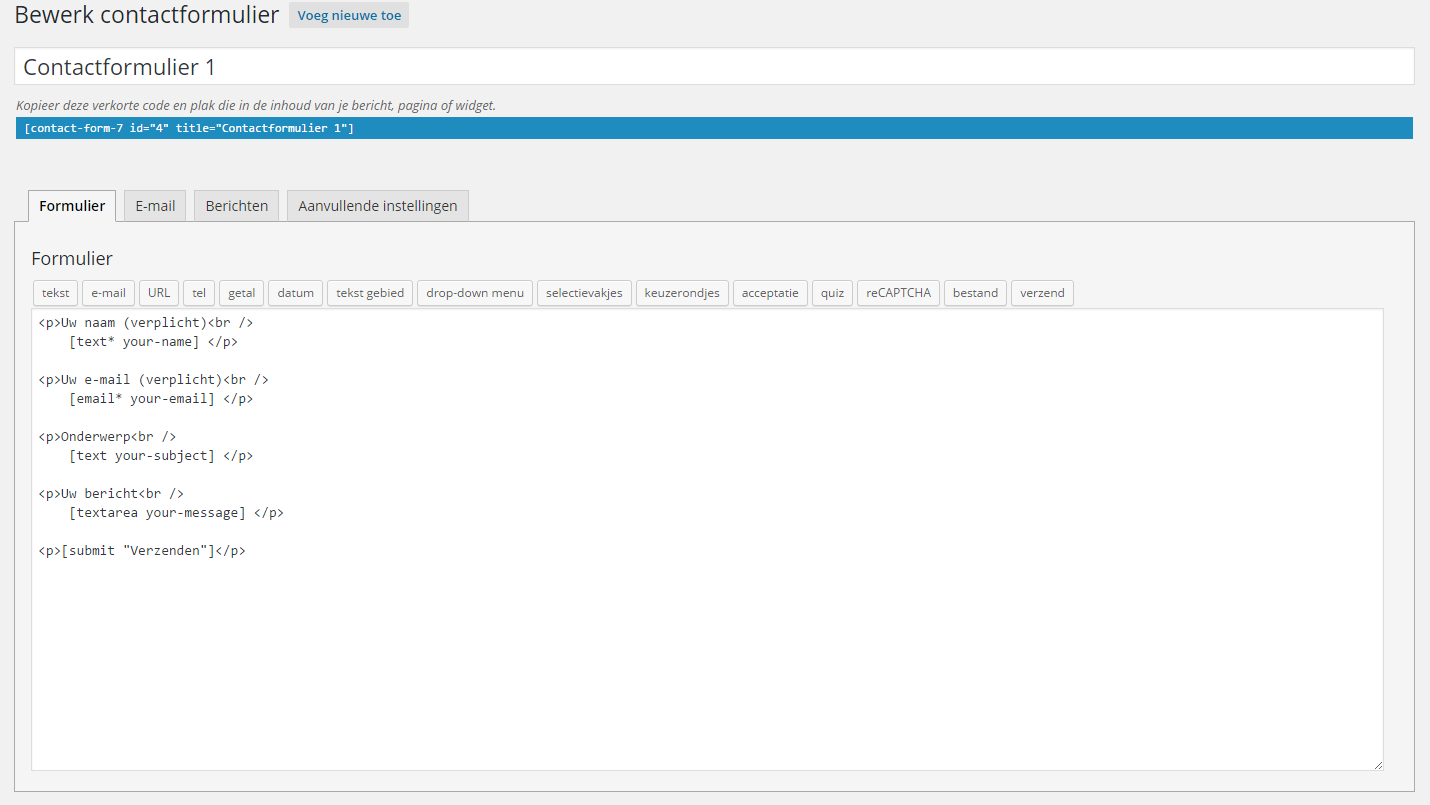
- Je komt nu in het volgende overzicht:

In het tabblad ‘Formulier’ kan je de tekst wijzigen die boven de invulvelden van je contactformulier staan. In ‘E-mail’ stel je in naar wie het bericht dat op je website is ingevuld verzonden moet worden. Bij ‘ Berichten’ kan je een standaard bericht aanpassen dat in een bepaalde situatie wordt gebruikt. Bijvoorbeeld als een bericht succesvol is verzonden of als een invoerveld verplicht ingevuld moet worden.
In ‘Aanvullende instellingen’ kan je met codes bepaalde dingen toevoegen of aanpassen. Hier gaan wij nu niet op in, maar het is goed om te weten dat de mogelijkheid er is.
Updaten
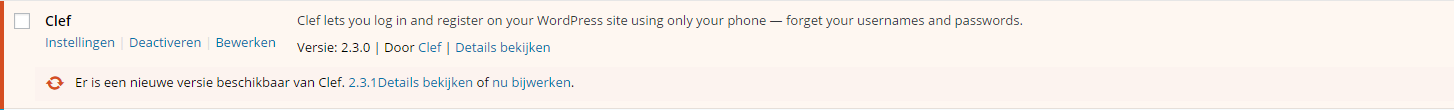
Het werd al aangegeven in de tips bij het kiezen van een goede plugin. Omdat plugins ook een stukje software zijn, moeten deze regelmatig geüpdatet worden. Je wordt automatisch op de hoogte gehouden wanneer er een update beschikbaar is voor je plugin. Dit zie je als je plugin rood kleurt en er onderin een melding verschijnt waarin staat: ‘Er is een nieuwe versie beschikbaar van..’
Je kan dan kiezen voor ‘Details bekijken’ of ‘Nu bijwerken’.

We hebben nu de plugin geïnstalleerd. Het ging eigenlijk best gemakkelijk, toch?
Aan het begin van de les gaven wij al aan dat wij het niet alleen over plugins gingen hebben maar ook over widgets.
Misschien ben je toe aan een korte pauze, pak dan lekker even een kopje thee of koffie en dan kunnen we samen weer aan de slag met het volgende onderdeel: widgets.
Widgets
Allereerst een korte uitleg over wat een widget is. Een widget staat in de sidebar van je website. De sidebar is een gedeelte rechts of links dat op elke pagina van je website staat. WordPress stelt standaard widgets beschikbaar, zoals: meest recente berichten of reacties of een kalender.
Installeren van een widget
Ga wederom naar je dashboard van WordPress
Ga naar Weergave -> Widgets
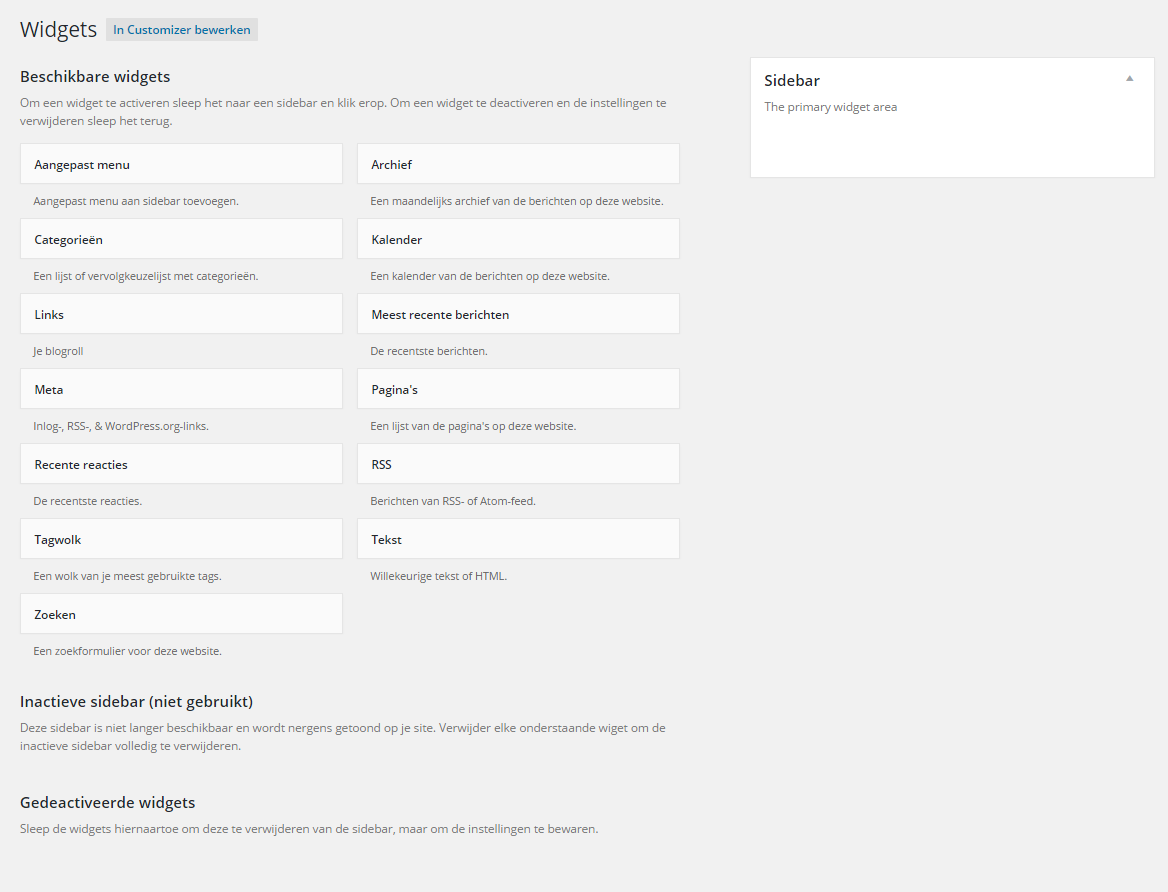
Je komt in een overzicht van beschikbare widgets.

De widgets zijn standaard en je kan zelf kiezen welke widgets je aan je sidebar toe wil voegen. Onder elke widget staat uitgelegd waar deze voor is bedoeld.
Je kan de widget op twee manieren toevoegen:
- Houd de widget ingedrukt en sleep deze in het blok ‘Sidebar’ rechts bovenin of
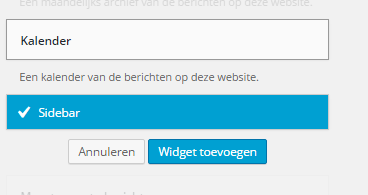
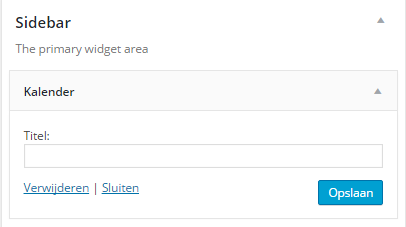
- Klik op de widget, dit scherm verschijnt:

Als je de widget wil toevoegen, klik je op ‘Widget toevoegen’.
Als je dit hebt gedaan, kan je zelf nog een titel toevoegen aan de widget. Wij hebben de kalender widget toegevoegd. Dit ziet er zo uit:

Als je tevreden bent met je widget klik je op ‘Opslaan’. De kalender is nu in de sidebar opgenomen.
Een widget invoegen gaat dus eigenlijk heel eenvoudig. Per thema kan het nog verschillen waar je de widget op de pagina toont. Bij sommige thema’s zit de sidebar rechts ingebouwd, bij anderen onderin. Omdat je widget in de sidebar zichtbaar is, wordt de widget dus afhankelijk van het thema op een bepaalde plek op je website getoond.
Widgets downloaden
Wij hebben bij de plug-ins het contactformulier ‘Contact Form 7’ gedownload. Dit formulier vind je misschien ook wel heel handig om als widget te gebruiken, zodat je het contactformulier op iedere pagina van je website in de sidebar kan laten zien. Gelukkig is dat mogelijk!
Wij leggen je kort uit hoe je dat doet:
1. Ga naar plugins en klik op ‘Nieuwe plugin’
2. Typ bij ‘Plugins zoeken’ in: ‘Contact Form 7 widget’. Dit scherm verschijnt:

3. Je ziet links bovenin het scherm ‘Contact Form 7 Widget’ staan, je drukt op: ‘Nu installeren’.
4. Als de installatie is voltooid, zie je dit scherm:

5. Vergeet niet dat we de plug-in nog moeten activeren. Ga daarom naar plug-ins, dan zie je in je overzicht de plugin ‘Contact Form 7 widget’ staan. Druk op ‘Activeren’.
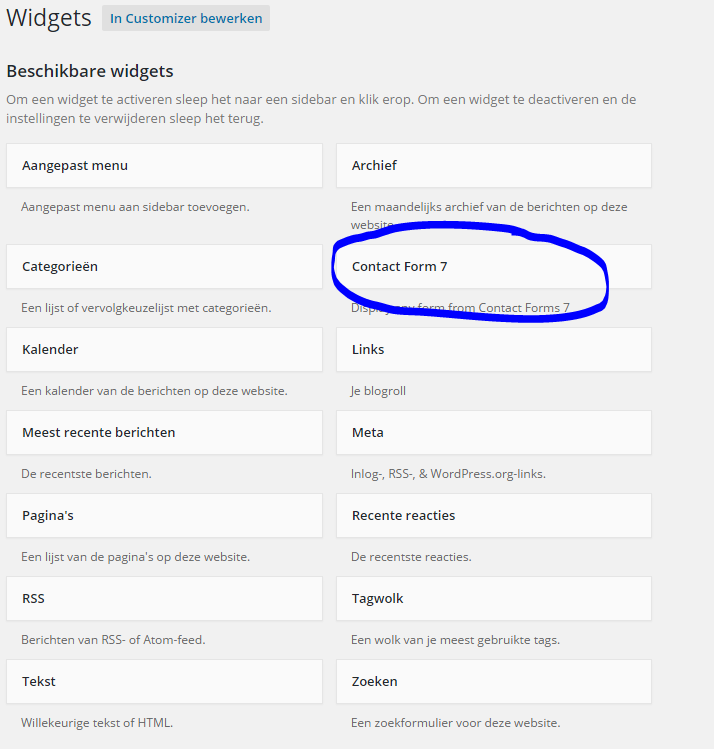
6. Als je dan nu weer naar Weergave–>Widgets gaat, zie je in je overzicht waar eerst alleen de standaard widgets stonden, ook ‘Contact Form 7’ staan. Kijk maar: leuk he?

Om je contactformulier in je sidebar te plaatsen, doorloop je de stappen zoals we eerder hebben gedaan met de kalender.
Sommige plug-ins zijn dus ook als widget te downloaden. Altijd handig om dit even te checken.
Wij zijn alweer aan het einde van deze les gekomen. Als je de voorgaande lessen van Argeweb Academy ook hebt gevolgd, weet je nu al voor een heel groot deel hoe WordPress werkt, wat de verschillende opties zijn en hoe je deze kan toevoegen zodat je een prachtige website bouwt. Volgende les gaan wij alles wat wij in de eerdere lessen hebben geleerd daadwerkelijk toepassen bij het bouwen van je website. Misschien heb je dit in de tussentijd zelf al gedaan, vind jij het dan ook niet eens tijd voor een online housewarming? Je mag best trots zijn op wat je nu al hebt gemaakt!
Als je nog niet je website hebt gemaakt, dan gaan wij dat volgende week met jou samen doen en kan je daarna een online housewarming geven 🙂
Als wij je alles over het maken van een website hebben uitgelegd kan je natuurlijk zelf aan de slag om je website helemaal naar je eigen smaak te maken. Vervolgens gaan we in Argeweb Academy ‘Samen succesvol online’ waarmaken. Dat betekent dat wij je gaan uitleggen hoe Google Analytics werkt, wat SEO precies is en hoe je dit inzet, de veiligheid van je website waarborgen en nog veel meer!
Bedankt voor het meedoen en tot de volgende les!